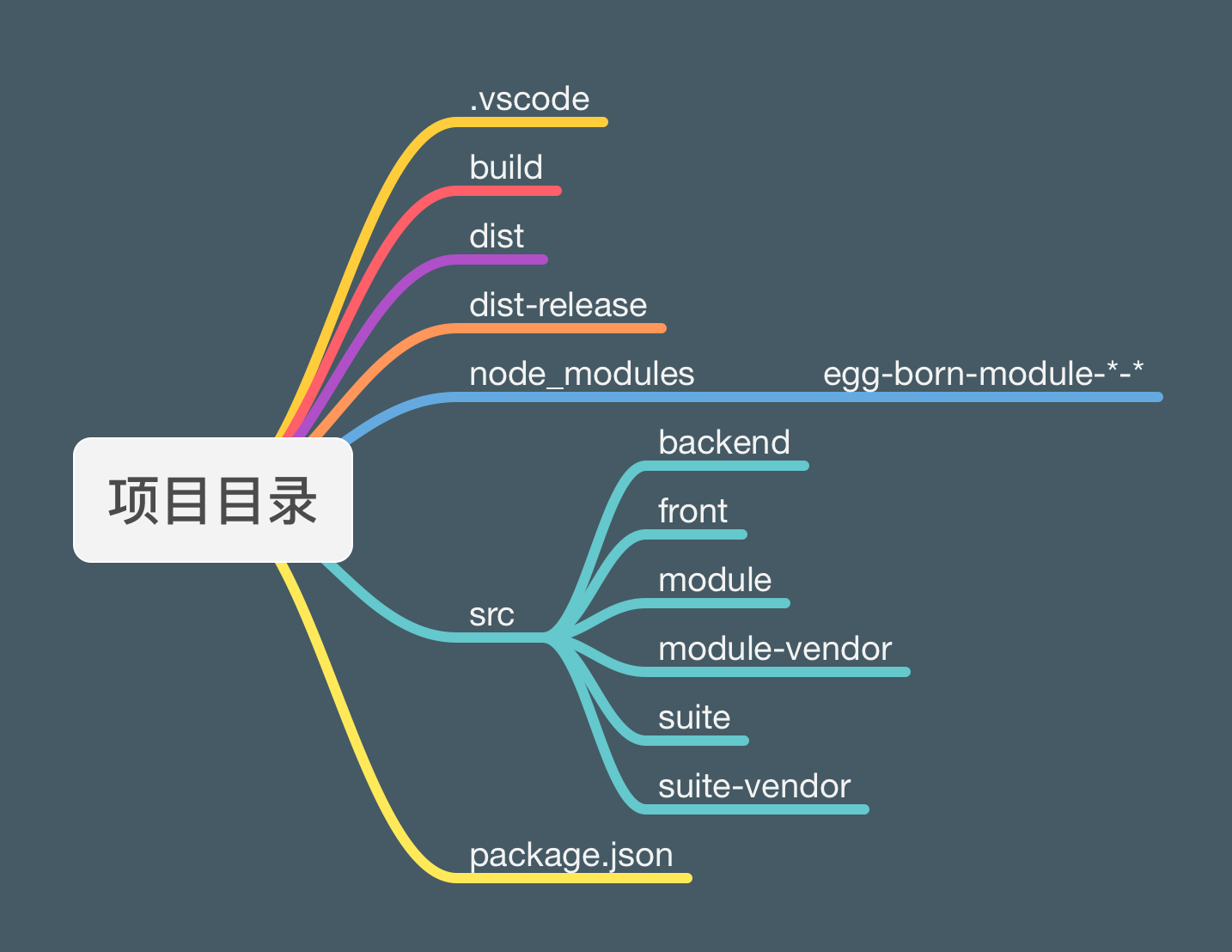
项目目录结构
参见:B站视频:项目目录结构

| 名称 | 说明 |
|---|---|
| .vscode | vscode编辑器配置 |
| build | 构建与运行配置 |
| dist | 项目前端构建的输出产物 |
| dist-release | release命令的输出产物,支持团队开发 |
| node_modules | 全局模块将安装在此处。全局模块都以egg-born-module-为前缀,方便检索 |
| src/backend | 项目的后端配置 |
| src/front | 项目的前端配置 |
| src/module | 本地模块,日常开发基于本地模块进行 |
| src/module-vendor | 来自第三方的模块,比如从Cabloy商店下载的模块,或者来自团队其他成员分享的模块 |
| src/suite | 本地套件,日常开发基于本地套件进行 |
| src/suite-vendor | 来自第三方的套件,比如从Cabloy商店下载的套件,或者来自团队其他成员分享的套件 |
| package.json | 项目包信息 |
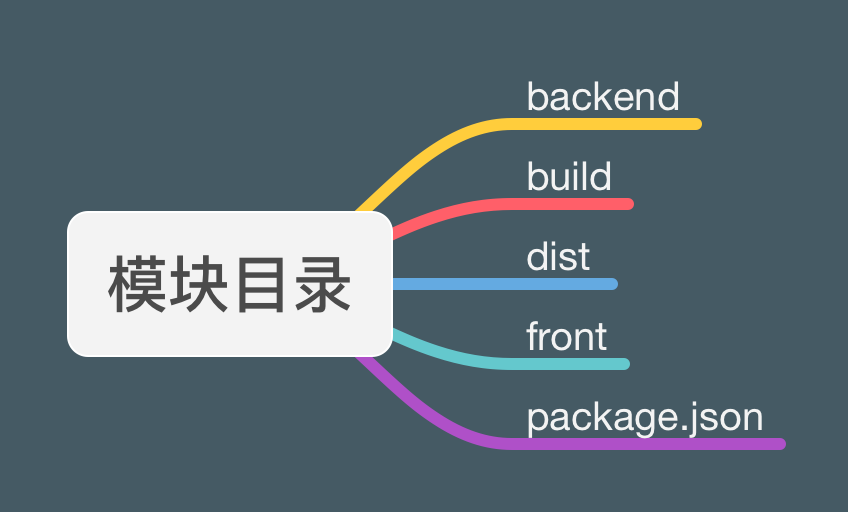
模块目录结构
参见:B站视频:模块目录结构

| 名称 | 说明 |
|---|---|
| backend | 模块后端代码 |
| build | 模块构建参数 |
| dist | 模块前端和后端构建的输出产物 |
| front | 模块前端代码 |
| package.json | 模块包信息 |
模块后端目录结构
- 参见:模块后端开发-文件结构
模块前端目录结构
- 参见:模块前端开发-文件结构
评论: