新建CabloyJS项目
在进行后续模块的安装之前,您必须先创建一个CabloyJS项目
请务必参照文档步骤配置MySQL数据库连接参数
请参见:指南:快速开始
安装企业微信套件
安装企业微信套件a-wxwork
- 1$ npm run cli :store:sync a-wxwork
安装企业微信测试模块(可选)
企业微信测试模块用于演示如何在模块a-wxwork的基础上进行具体的业务开发(同时包含企业微信小程序的demo程序)。企业微信测试模块由test-party套件提供,参见:Cabloy商店:test-party
- 1$ npm run cli :store:sync test-party
配置企业微信参数
CabloyJS提供了两种方式来配置企业微信参数:
-
后台管理页面:页面路径为系统应用/基础管理/认证管理 -
项目配置:直接在项目配置文件中配置自建应用和小程序的参数
src/backend/config/config.default.js
- 1// modules
- 2 config.modules = {
- 3 'a-wxwork': {
- 4 account: {
- 5 wxwork: {
- 6 scenes: {
- 7 selfBuilt: {
- 8 corpid: 'ww1fe9daaaa045aaaa',
- 9 agentid: '1000008',
- 10 secret: 'JLz3NL6PbFaaaabp64_RJpxaaaa7xROrgxraaaa-XXs',
- 11 message: {
- 12 token: 'zNjSn7aaaaoJNk',
- 13 encodingAESKey: 'DHc6kaaaa6BuGdnD6NRHtohqbCaaaaMDfgHtoaaaaUV',
- 14 reply: {
- 15 default: 'You are welcome!',
- 16 },
- 17 },
- 18 },
- 19 contacts: {
- 20 secret: 'jwvLlaaaa-1Zfa4KaaaaL193-6Y5ChURkEDaaaa630Y',
- 21 message: {
- 22 token: 'X1g3Dooaaaa1WwWYlzaaaaB5OiN',
- 23 encodingAESKey: 'qJKICJaaaaC1DfM3Td5lr54H8Pla499EgJ9aaaaxGzg',
- 24 },
- 25 },
- 26 },
- 27 // minis
- 28 wxworkmini: {
- 29 scenes: {
- 30 default: {
- 31 agentId: '1000005',
- 32 secret: 'jwaaaacRK-1Zfa4K01aaaa93-6Y5ChURkEDaaaa630Y',
- 33 appID: 'wx823df0aaaab9659f',
- 34 },
- 35 },
- 36 },
- 37 },
- 38 },
- 39 },
- 40};
| 名称 | 说明 |
|---|---|
| wxwork.scenes | 配置所有微信应用的参数,包括:企业微信内置应用、第三方应用,以及自建应用。如需访问其他应用提供的API接口,直接在wxwork.scenes添加新的配置即可 |
| wxwork.scenes.selfBuilt | 自建应用 |
| wxwork.scenes.contacts | 企业微信内置应用 - 通讯录应用 |
| wxworkmini.scenes | 支持多个微信小程序。为了实际开发上的便利,我们默认提供一个default小程序。如果需要开发其他微信小程序,直接在wxworkmini.scenes添加新的配置即可 |
运行
启动后端服务
- 1$ npm run dev:backend
启动前端服务
- 1$ npm run dev:front
nginx配置
由于企业微信应用一定要绑定域名。为了支持开发调试,可以有不同的策略。如果我们想在服务器上配置开发环境,然后通过nginx把前端服务和后端服务反向代理给前端,请参见:nginx配置
如何访问系统
1. 进入后台管理页面
- 网址:http://yourdomain.com/
- 用户名:root
- 密码:123456
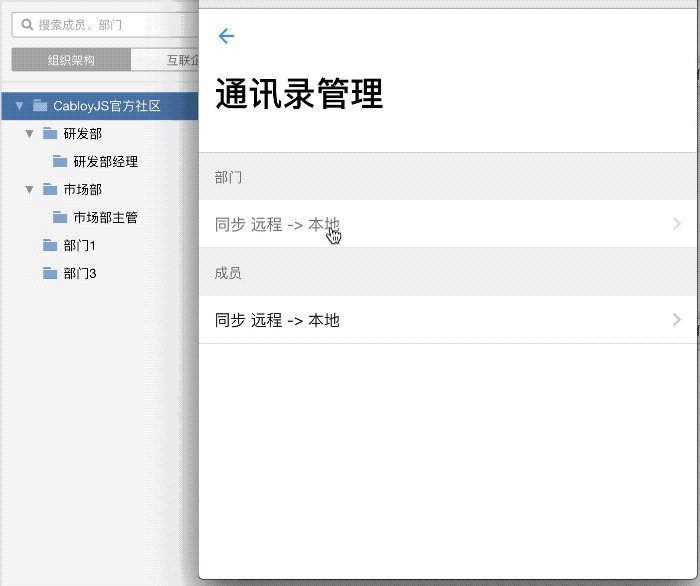
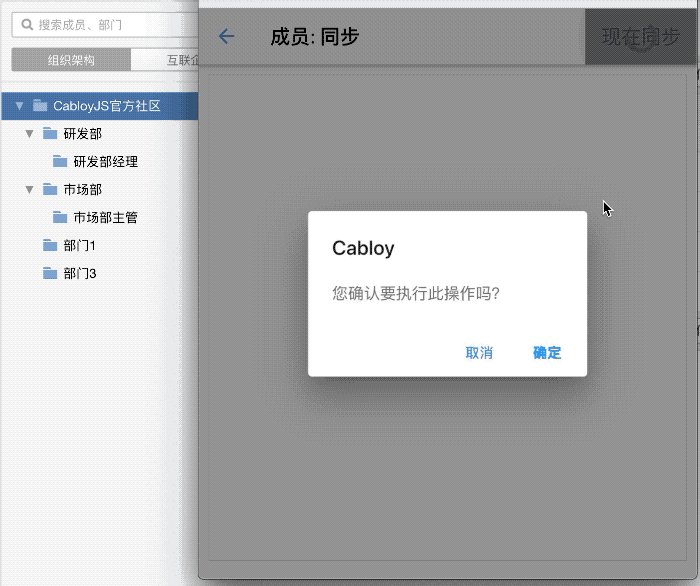
2. 同步通讯录
只有加入到企业微信通讯录中的用户才可以访问自建应用和企业微信小程序。因此,我们需要先进行通讯录同步操作
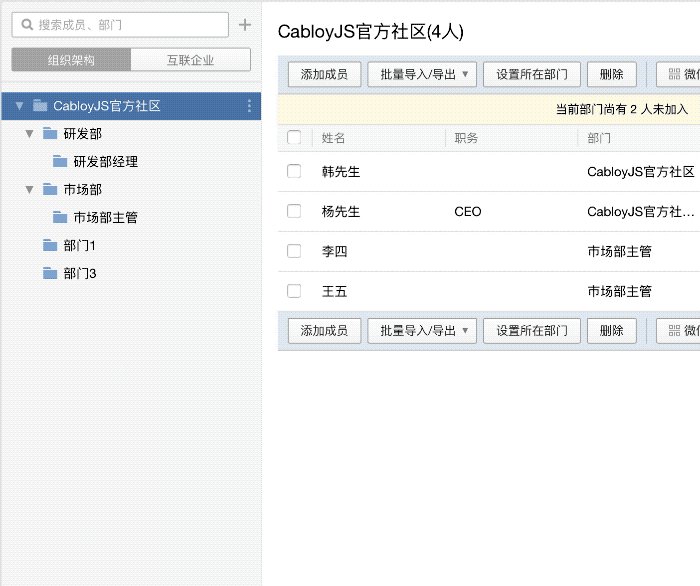
当第一次同步完部门和成员后,以后所有的变更(增、删、改)都会自动进行同步
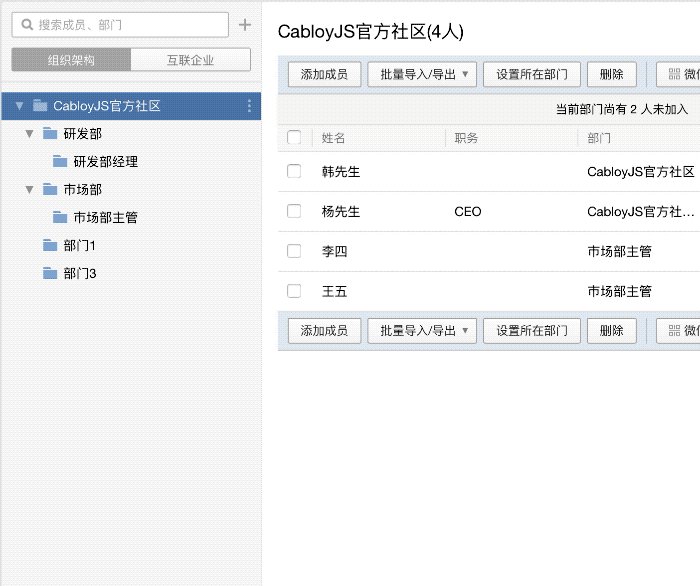
依次进入:首页->设置->企业微信->通讯录管理

3. 企业微信Mobile网页
在企业微信中直接访问首页,系统会自动进行企业微信登录
4. 企业微信Web登录
在浏览器中直接访问首页,登录页面会自动显示企业微信登录按钮,点击按钮,即可显示二微信,通过手机企业微信扫描,自动完成登录
需要进入企业微信的管理后台,进入
自建应用,在开发者接口启用企业微信授权登录,授权回调域设置为yourdomain.com
企业微信小程序
测试模块test-wxwork已经包含了一个企业微信小程序的demo程序,使用步骤如下:
-
在
微信开发者工具中直接导入demo程序,目录路径:{project}/src/suite-vendor/test-party/modules/test-wxwork/front/demo/miniprogram -
修改小程序中的
appid,文件路径:{project}/src/suite-vendor/test-party/modules/test-wxwork/front/demo/miniprogram/project.config.json -
修改初始化参数:
{project}/src/suite-vendor/test-party/modules/test-wxwork/front/demo/miniprogram/app.js
- 1// 初始化cabloy
- 2const cabloyOptions = {
- 3 base: {
- 4 providerScene: 'default',
- 5 locale: 'en-us',
- 6 },
- 7 api: {
- 8 baseURL: 'http://yourdomain.com',
- 9 },
- 10};
- 11this.cabloy = Cabloy(this, cabloyOptions);
默认对应的是default小程序,如果要开发其他小程序,只需修改如下参数
| 名称 | 说明 |
|---|---|
| base.providerScene | 小程序场景名,默认为default |
| base.locale | 前端默认使用的语言 |
| api.baseURL | 后端服务的API地址 |
评论: