相关视频
背景
对于前端开发而言,有一个很现实的问题:如何同时进行pc端和mobile端的跨端开发?
传统的做法
传统的做法一般而言有两个:
- 采用
css自适应媒体查询
由于原生mobile端的布局和pc端的布局是不同的。自适应媒体查询只是让pc端的页面在mobile端可用,但达不到原生mobile端的效果
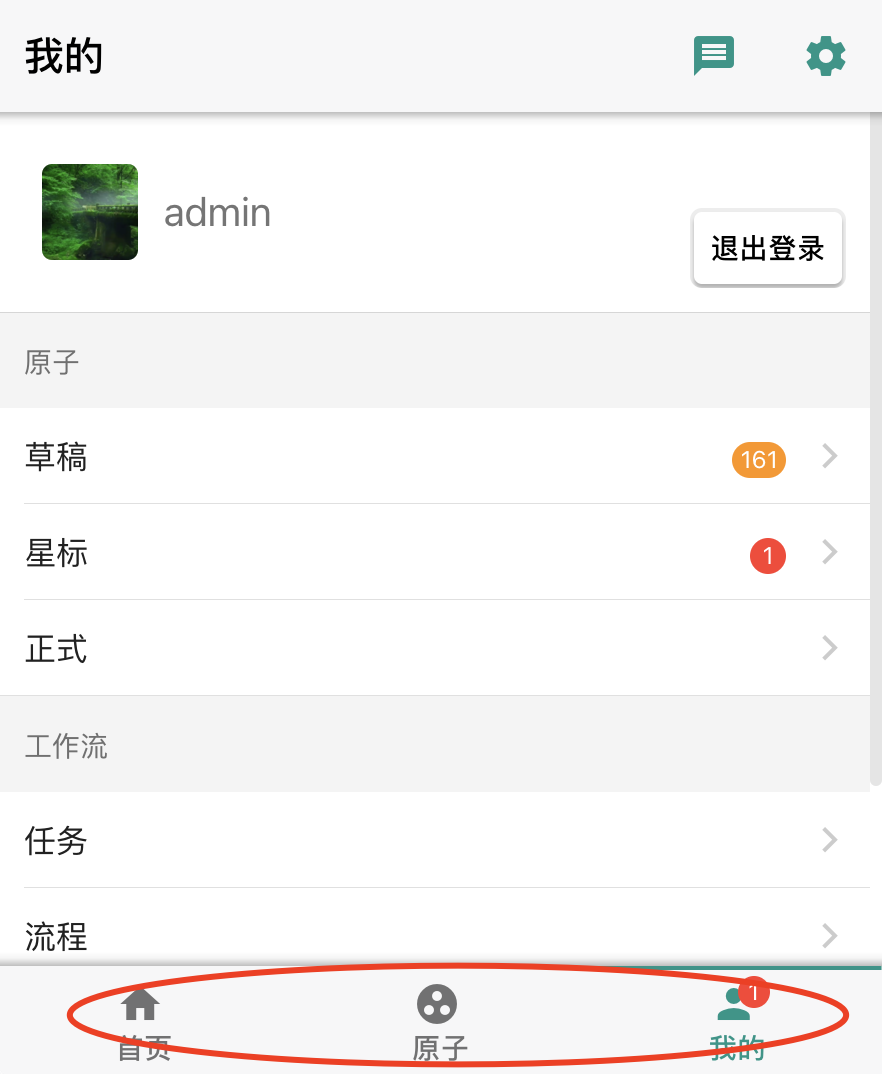
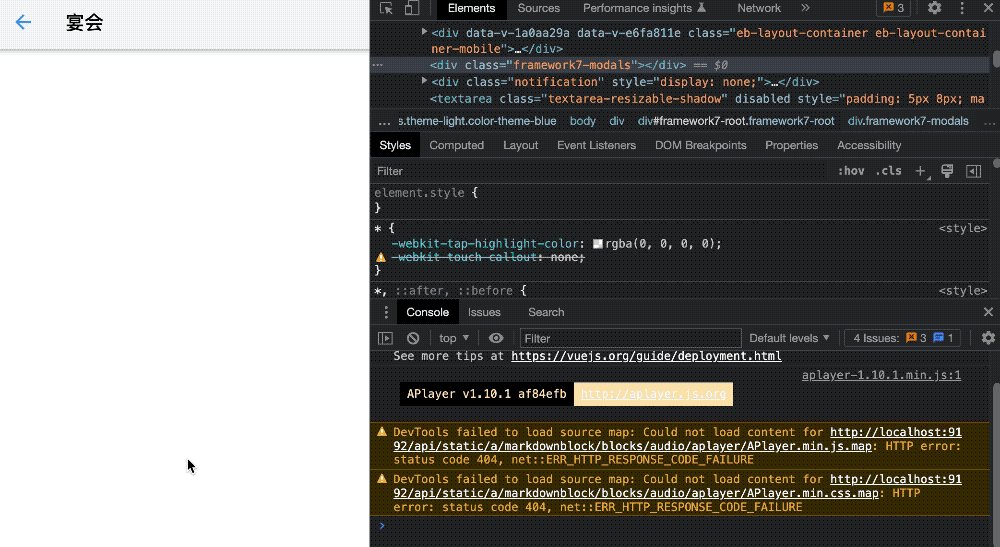
mobile端布局示意图

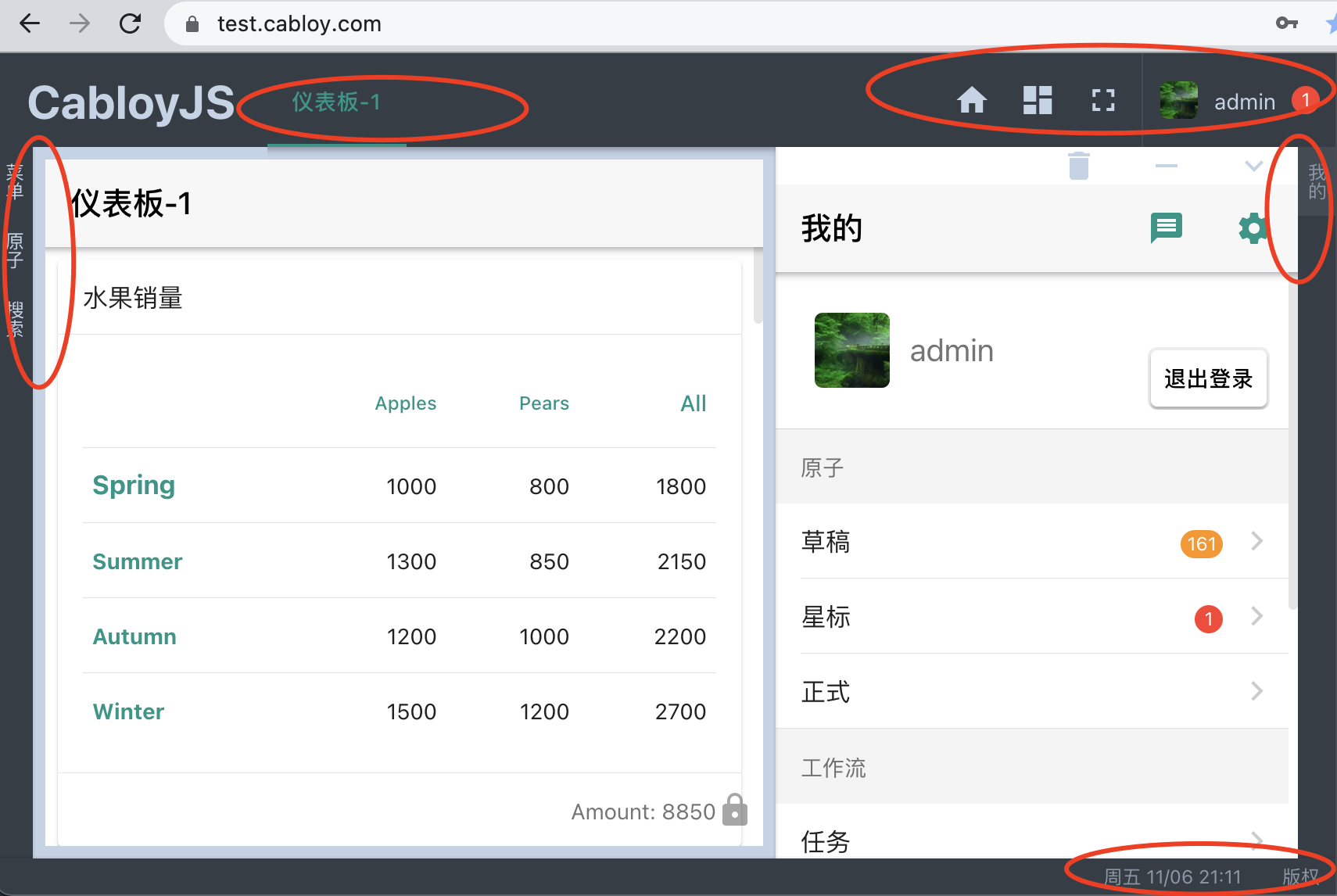
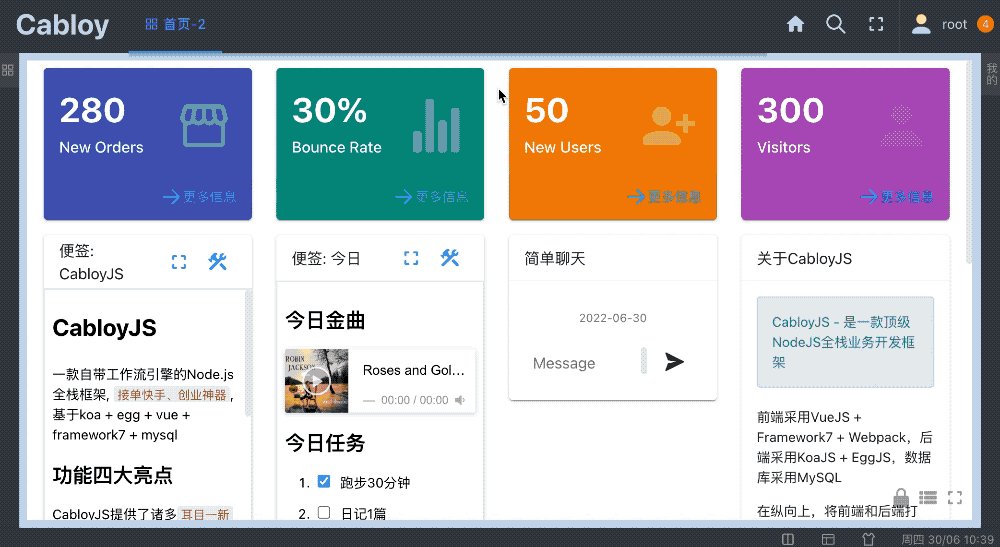
pc端布局示意图

如上面两张图中红色圈的部分所示,pc端和mobile端布局最大区别是架构的不同,仅仅对某些内容采用自适应媒体查询的处理是不够的,达不到原生的效果
比如,许多使用
bootstrap实现的博客;再比如,市面上绝大多数后台管理系统模版。往往优先处理pc端的显示效果,在mobile端仅仅是能看,绝对不好用
- 采用两套代码
由于采用css自适应媒体查询有很大的局限性,很多项目采用两套代码来分别处理pc端和mobile端的布局显示。这样虽然解决了问题,但是同样的业务逻辑需要做两套代码,成本、时间、精力都是加倍
解决之道:pc = mobile + pad自适应布局
-
方案:CabloyJS首创pc = mobile + pad跨端自适应布局机制 -
效果:只需要一套代码,同时兼容mobile端和pc端,并且mobile端达到原生交互体验 -
原理:优先适配mobile端,然后再把mobile端的交互体验和开发模式无缝带入pc端。因此,pc端可以看作是许多mobile尺寸和pad尺寸页面组件的组合
布局管理器
CabloyJS内置了一套Mobile布局和PC布局,也可以完全定制自己的布局管理器
开发布局管理器,其实就是开发布局组件,然后修改前端的Config配置即可
src/front/config/config.{scene}.js
- 1export default{
- 2 layout: {
- 3 "breakpoint": 800,
- 4 "items": {
- 5 "mobile": {
- 6 "module": "a-layoutmobile",
- 7 "component": "layout"
- 8 },
- 9 "pc": {
- 10 "module": "a-layoutpc",
- 11 "component": "layout"
- 12 }
- 13 }
- 14 },
- 15};
| 名称 | 说明 |
|---|---|
| breakpoint | 阈值:用于布局切换 |
| module | 布局所属模块的名称 |
| component | 模块中的布局组件 |
最佳实践:CabloyJS内置的
Mobile布局和PC布局本身就具有强大的可配置型和扩展性。一般而言,没有必要开发新的布局组件。如果确实有开发新布局组件的需求,可以以模块a-layoutmobile或a-layoutpc为基础,按自己的意图重新开发布局逻辑
PC布局
模块a-layoutpc实现了一套PC布局,提供了两种页面交互模式:
-
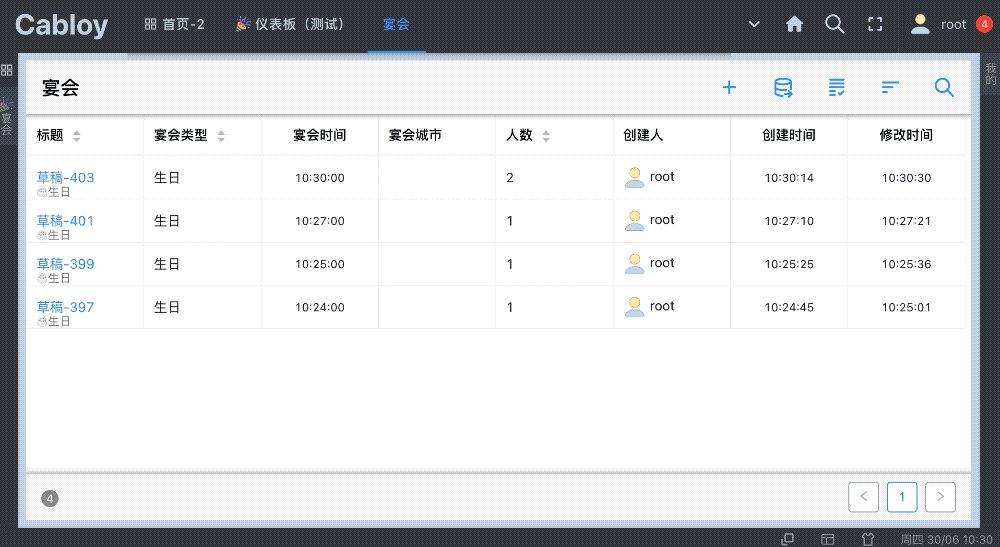
展开式
-
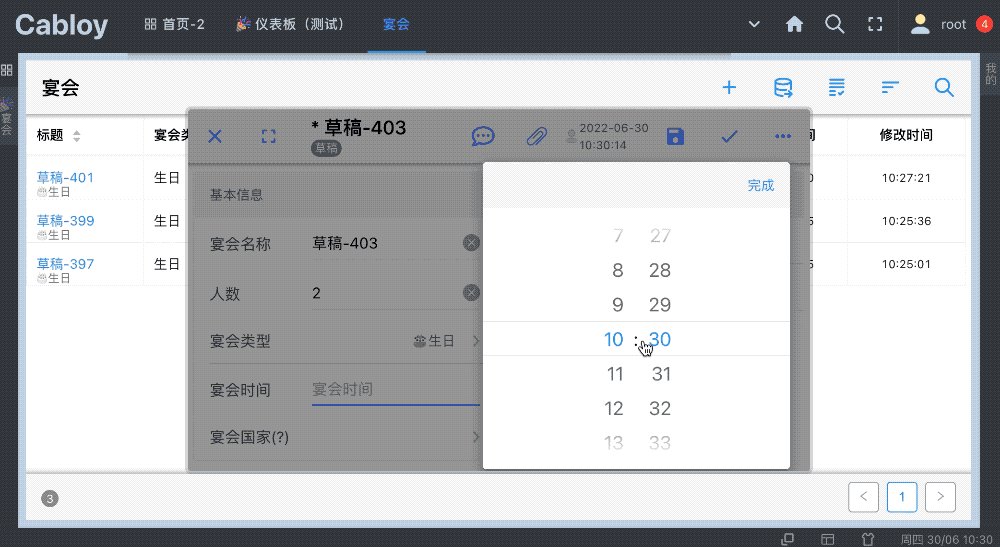
弹出式
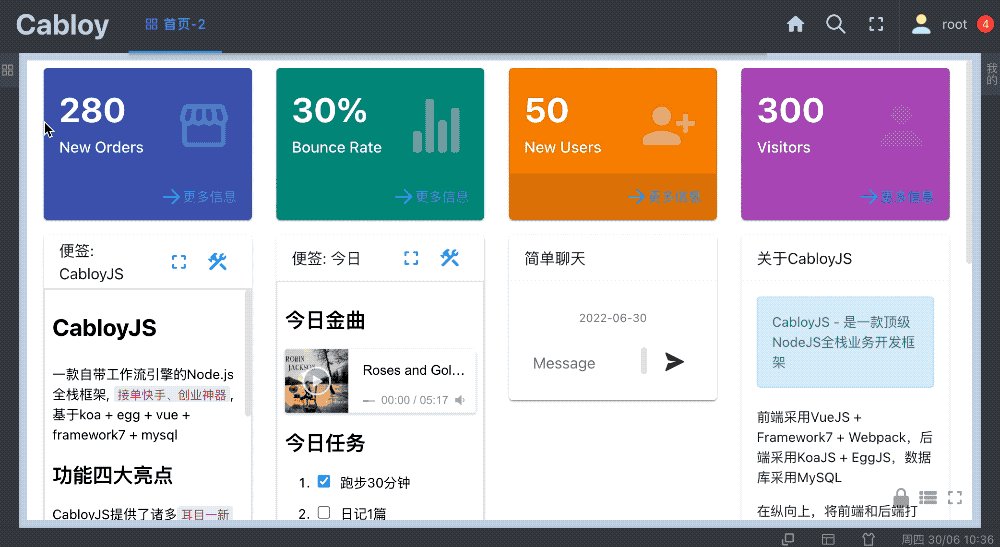
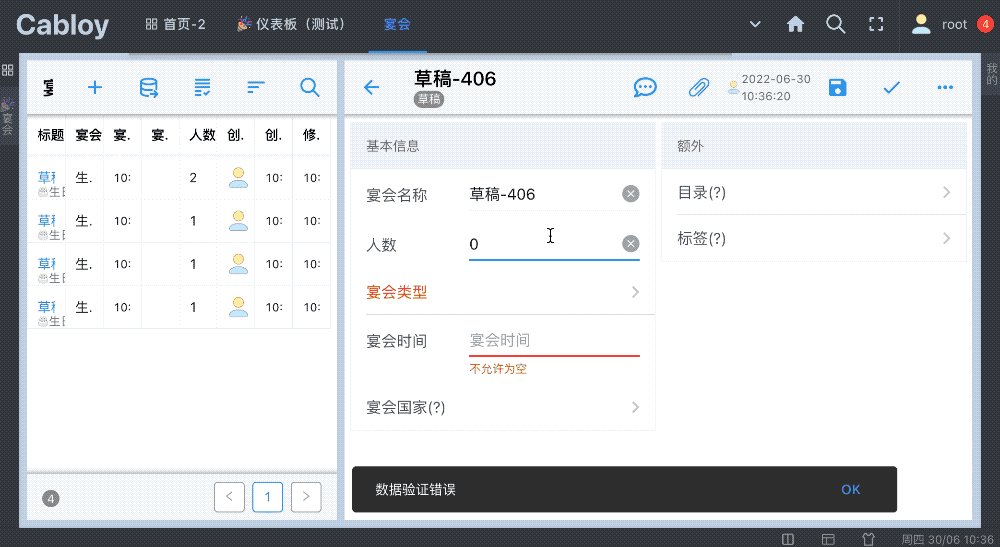
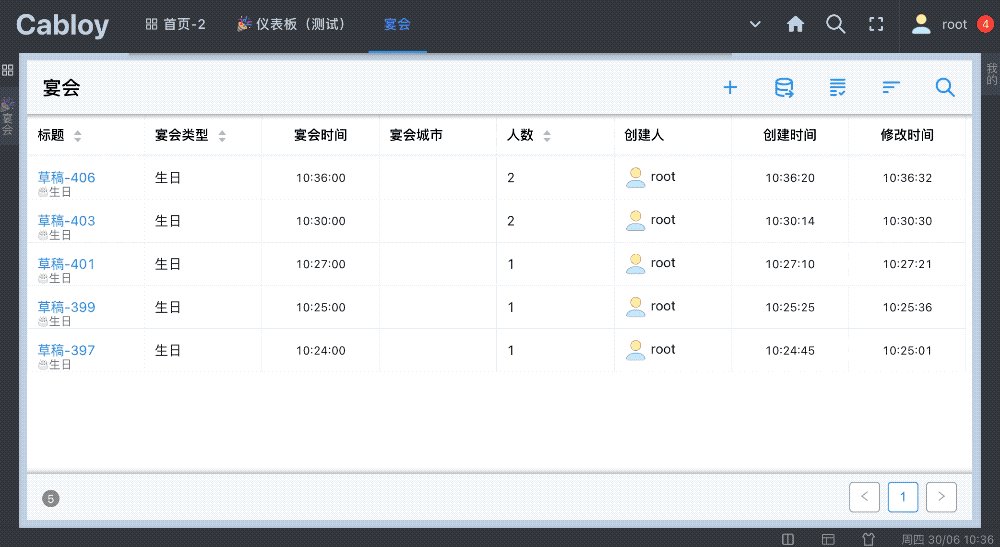
- 预览(展开式)

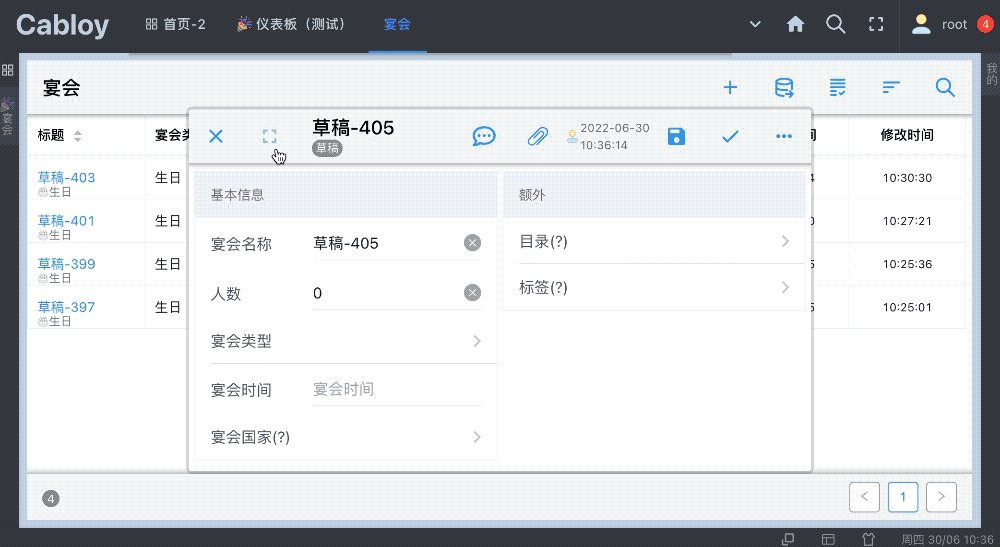
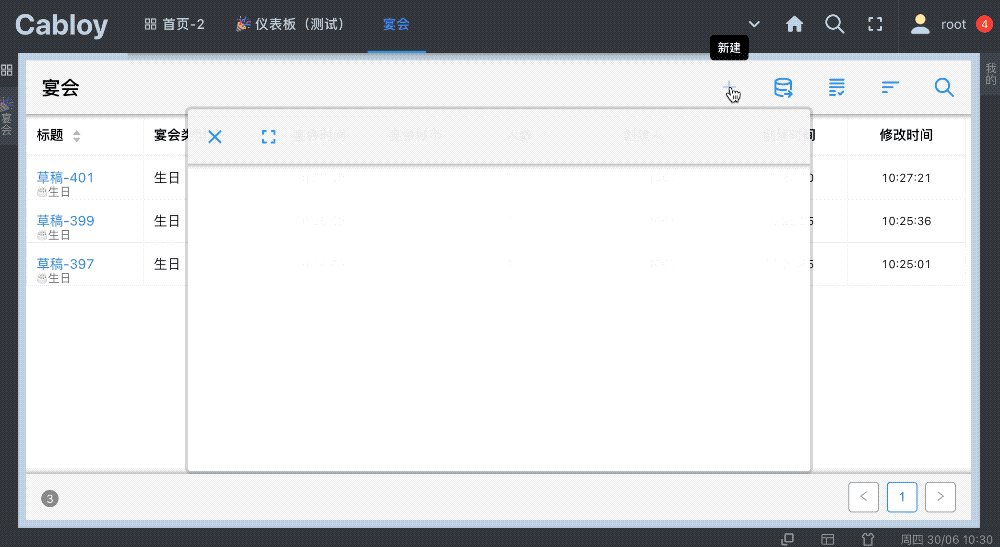
- 预览(弹出式)

Mobile布局
模块a-layoutmobile实现了一套Mobile布局
- 预览

评论: