前置说明
在进行后续的开发之前,请确保已经创建了一个CabloyJS项目,在这里我们仍然假定创建的项目名称为:cabloy-demo
如何创建项目:快速开始
别忘了启动开发服务
- 1# 启动后端开发服务
- 2$ npm run dev:backend
- 3# 启动前端开发服务
- 4$ npm run dev:front
1. CMS管理页面
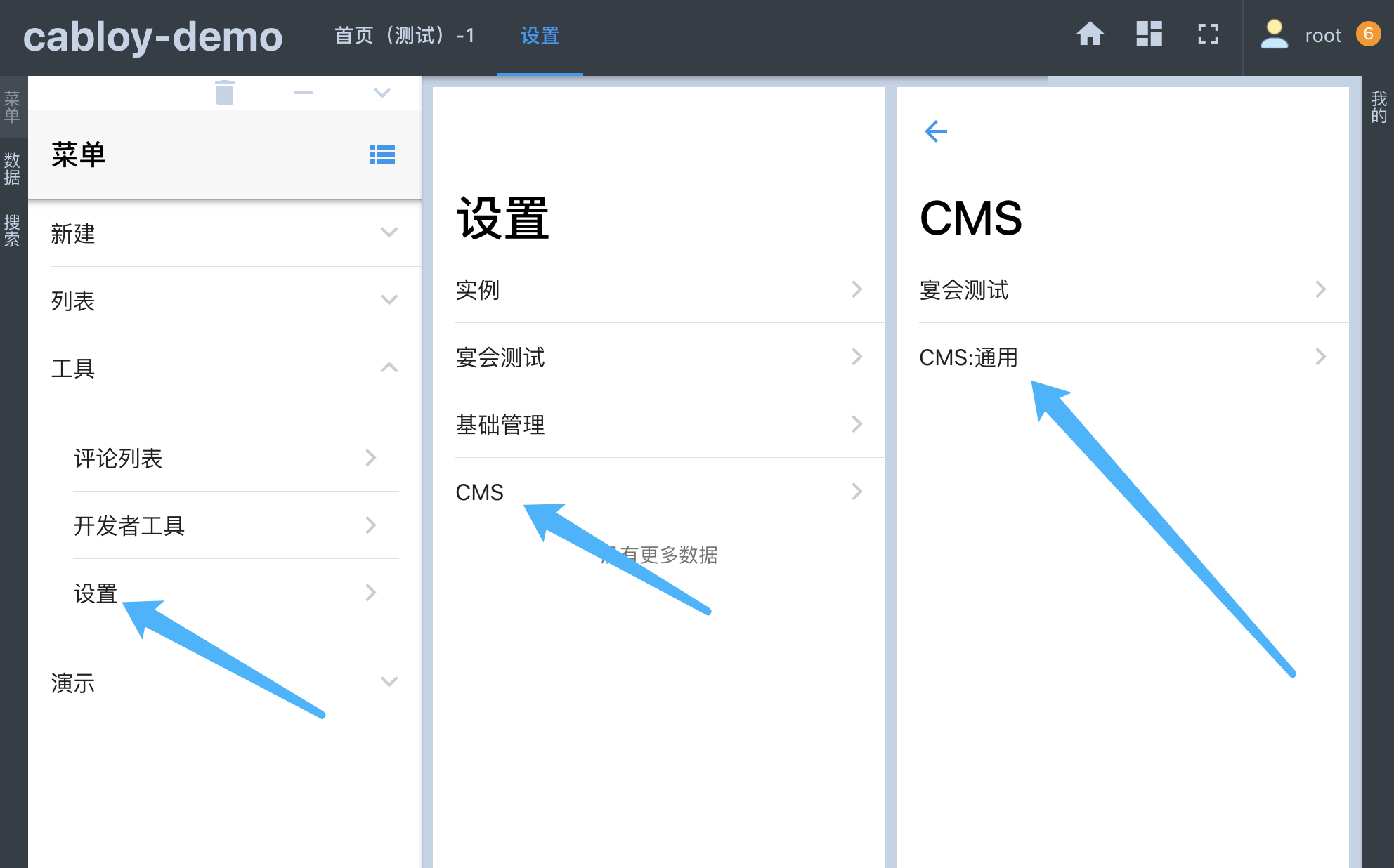
通过菜单工具/设置/CMS打开CMS静态渲染引擎的管理页面

我们在前面提到,CabloyJS中的任何业务数据都可以支持CMS静态渲染输出。因此在管理页面出现了两个条目:宴会测试、CMS:通用
-
宴会测试:是模块
test-party提供的业务数据,仅用于测试和演示 -
CMS:通用:是模块
a-cms提供的业务数据,具有普适性,既可以用来做博客(如:暮风洗月),也可以用来做技术文档(如:CabloyJS官网)。在这里,我们使用CMS:通用做博客
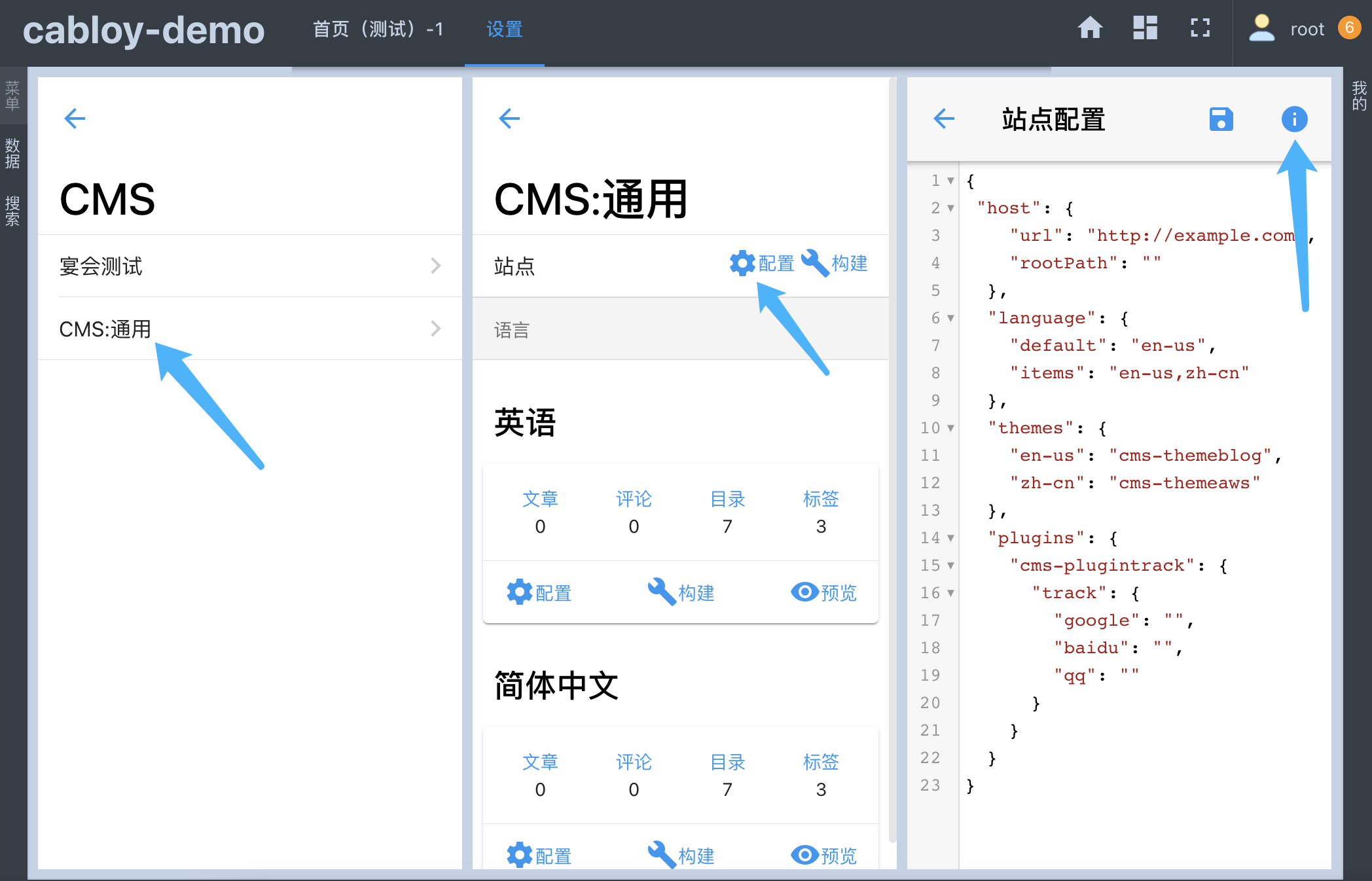
2. 站点配置
点击CMS:通用,进入配置页面,然后点击配置按钮,在编辑器中输入如下JSON配置:

- 1{
- 2 host: {
- 3 url: 'http://example.com',
- 4 rootPath: '',
- 5 },
- 6 language: {
- 7 default: 'en-us',
- 8 items: 'en-us,zh-cn',
- 9 },
- 10 themes: {
- 11 'en-us': 'cms-themeblog',
- 12 'zh-cn': 'cms-themeaws',
- 13 },
- 14 plugins: {
- 15 'cms-plugintrack': {
- 16 track: {
- 17 google: '',
- 18 baidu: '',
- 19 qq: '',
- 20 },
- 21 },
- 22 },
- 23}
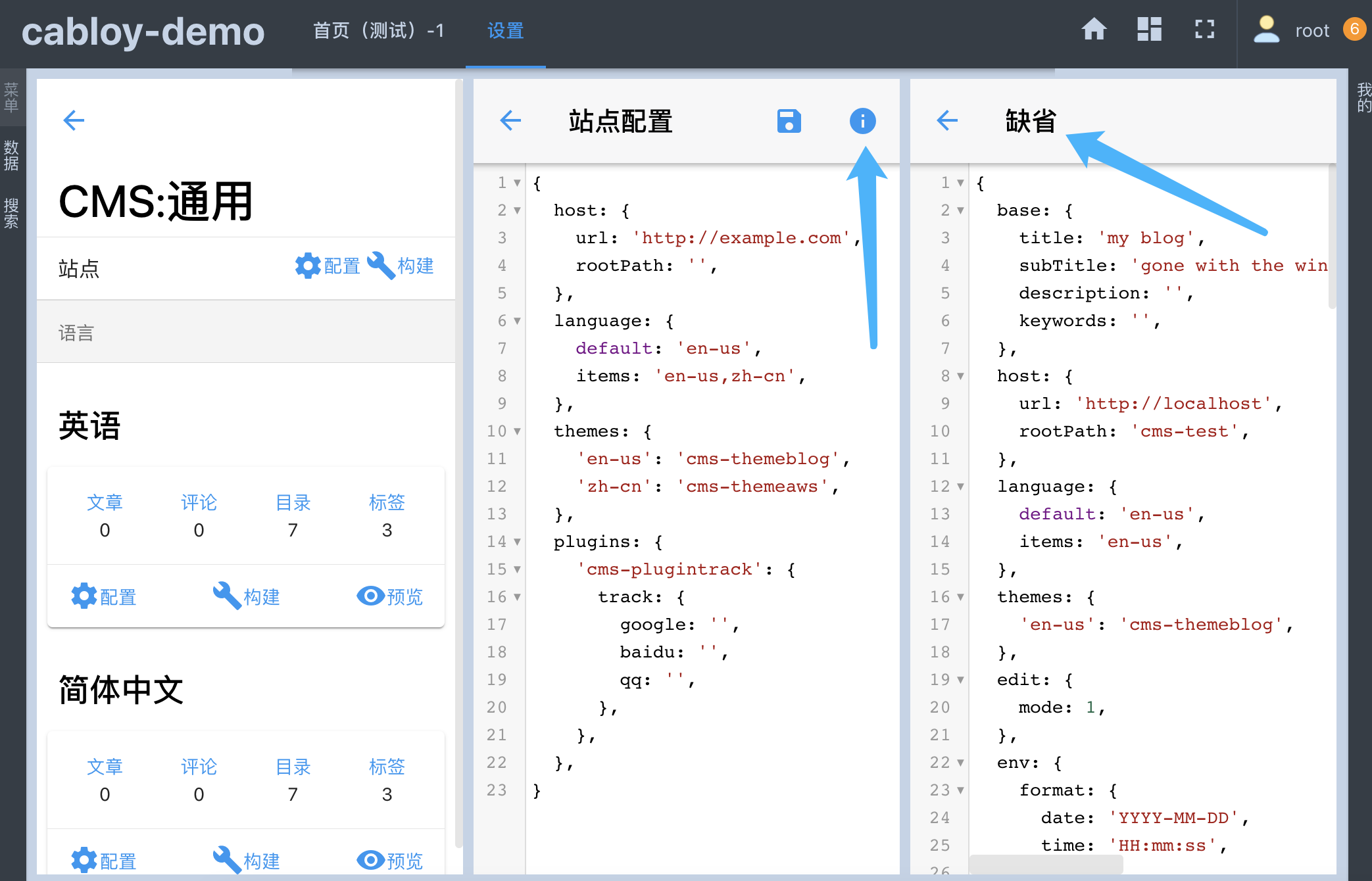
当然,我们一开始并不知道站点配置的规则。没关系,点击右侧的图标!,查看缺省配置,然后把缺省配置拷贝过来修改即可

3. 参数说明
- host:主机配置
| 名称 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| url | String | 实际部署时的站点域名 | |
| rootPath | String | 空 | 根路径,一般不设置 |
- languange:语言配置
| 名称 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| default | String | en-us | 缺省语言。缺省语言渲染的静态文件位于站点根目录,其他语言位于站点根目录/{语言} |
| items | String | en-us | 支持的语言列表,用逗号分隔 |
- themes:主题配置,不同语言可分别指定不同的主题模块
| 名称 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| en-us | String | cms-themeblog | 英文所使用的主题模块名称 |
| zh-cn | String | cms-themeaws | 中文所使用的主题模块名称 |
站点使用的主题也是用
模块来提供的。cms-themeblog和cms-themeaws是CabloyJS内置的两个主题,因此可以直接使用。如果使用第三方主题,请先安装相应的主题模块
- plugins:所有插件的参数配置
- cms-plugintrack:具体插件的参数配置
| 名称 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| google统计的跟踪代码 | |||
| baidu | 百度统计的跟踪代码 | ||
| 腾讯统计的跟踪代码 |
4. 语言配置
不同的语言也可以配置不同的参数,配置规则与站点配置一致,在这里我们都使用默认值即可
下一步
接下来,我们再调整一下静态站点的目录结构
评论: