为了对博客文章进行分类,并且在博客站点的标题栏显示一排菜单,我们需要添加一组目录
基本约定
CabloyJS对目录有以下约定:
-
每个语言有自已独立的目录结构
-
目录可以有子目录,形成多级目录
-
只有最后一级子目录可以添加文章
调整目录
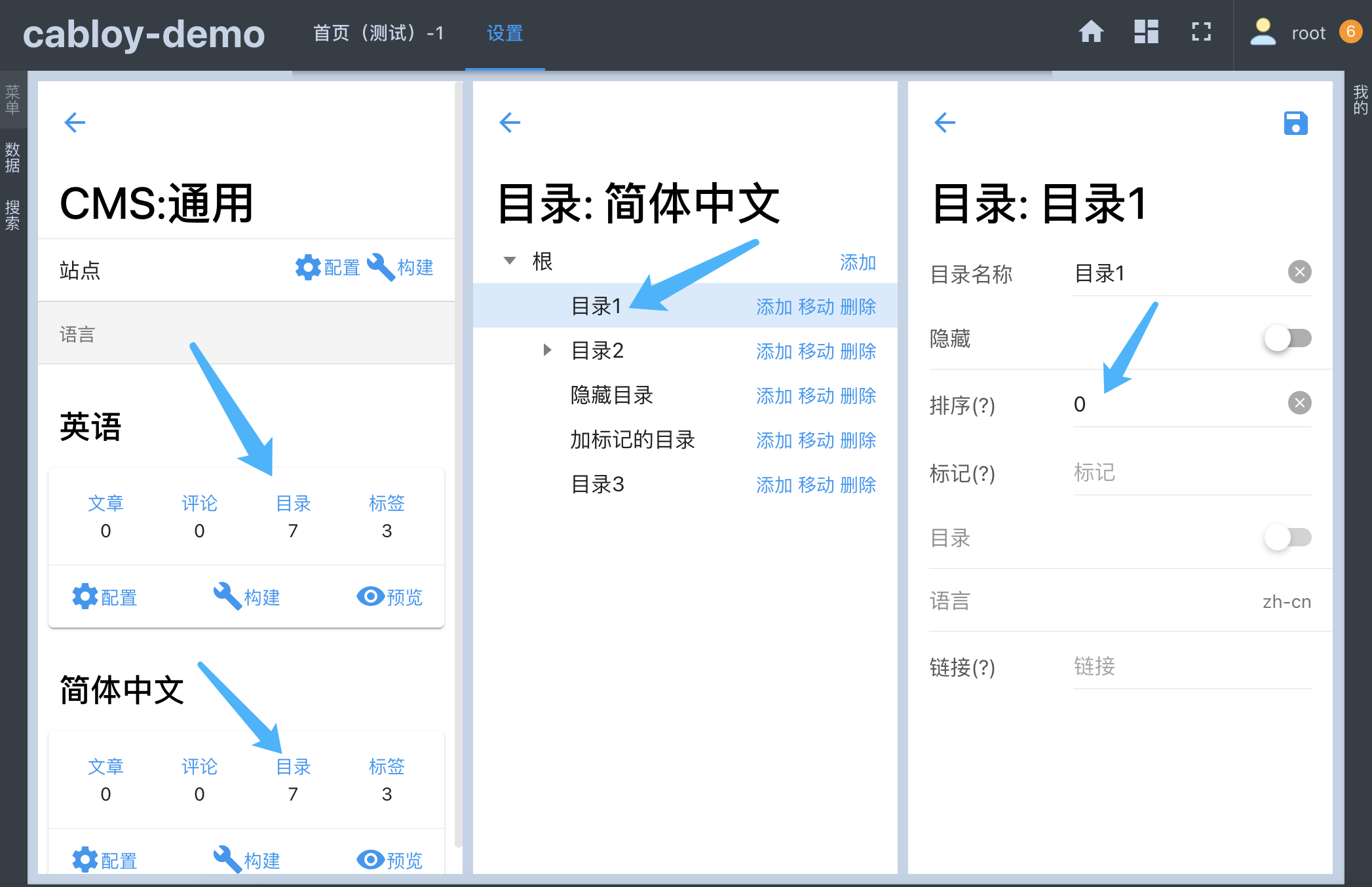
仍然进入CMS管理页面,点击不同语言栏目下的目录按钮,打开目录的管理页面
为了测试和演示方便,在默认情况下,系统已经提供了一组目录,我们可以根据需要进行CRUD

-
在这里,我们只需要关注一个属性
排序(sorting),它决定了目录的渲染顺序,按升序排序 -
对其他属性的说明,请参见:再谈目录:高级属性
下一步
接下来,我们进行整站构建,渲染博客站点的整个页面骨架
评论: