参数覆盖规则
语言配置 > 站点配置 > 缺省配置
- 语言配置:由于支持多语言,因此不同的语言可以分别配置不同的参数
- 站点配置:配置与语言无关的全局参数
- 缺省配置:包含所使用的
主题模块的缺省配置和所使用的插件模块的缺省配置
站点配置
- 进入
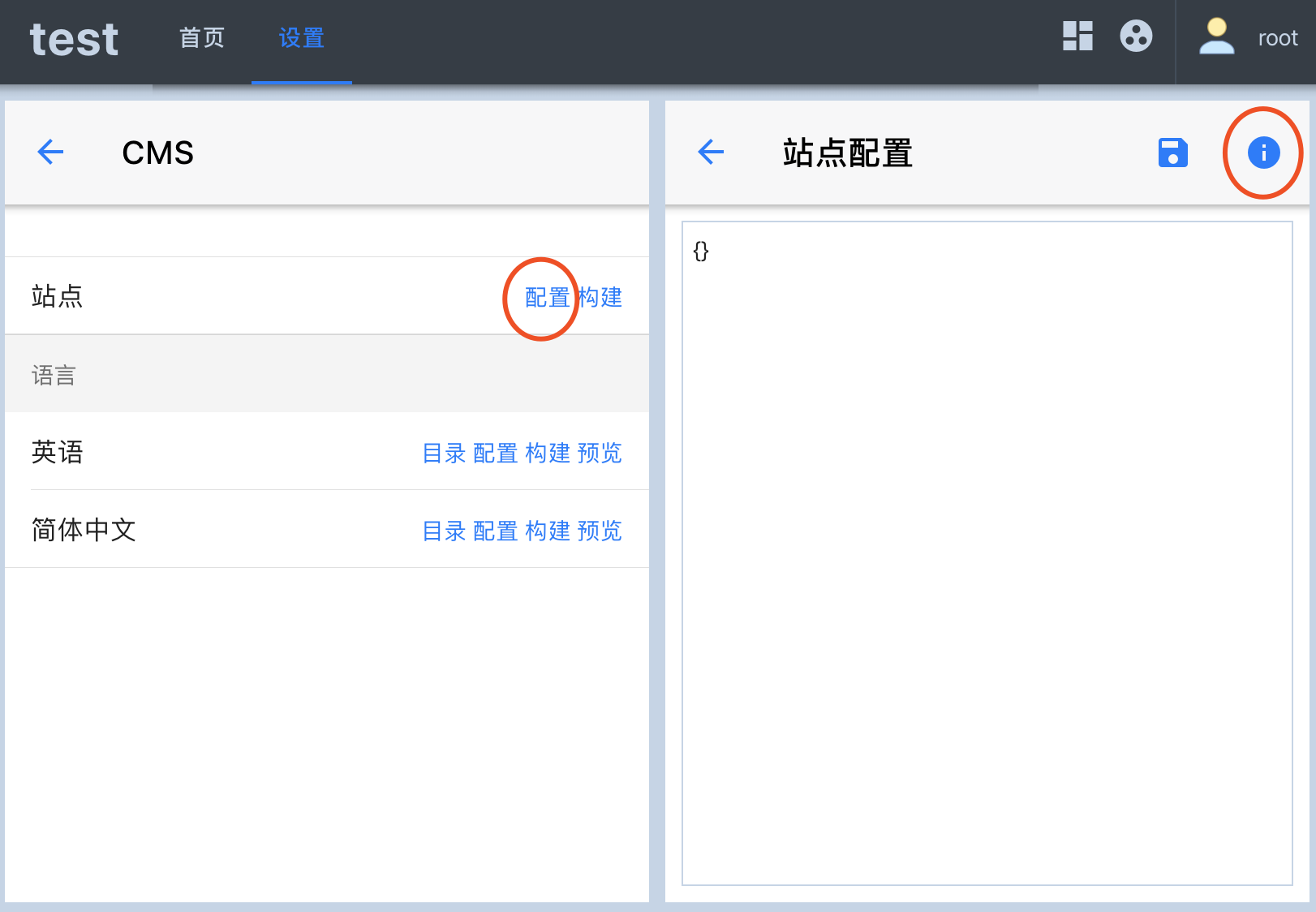
设置/CMS页面

点击站点/配置,进入站点配置页面

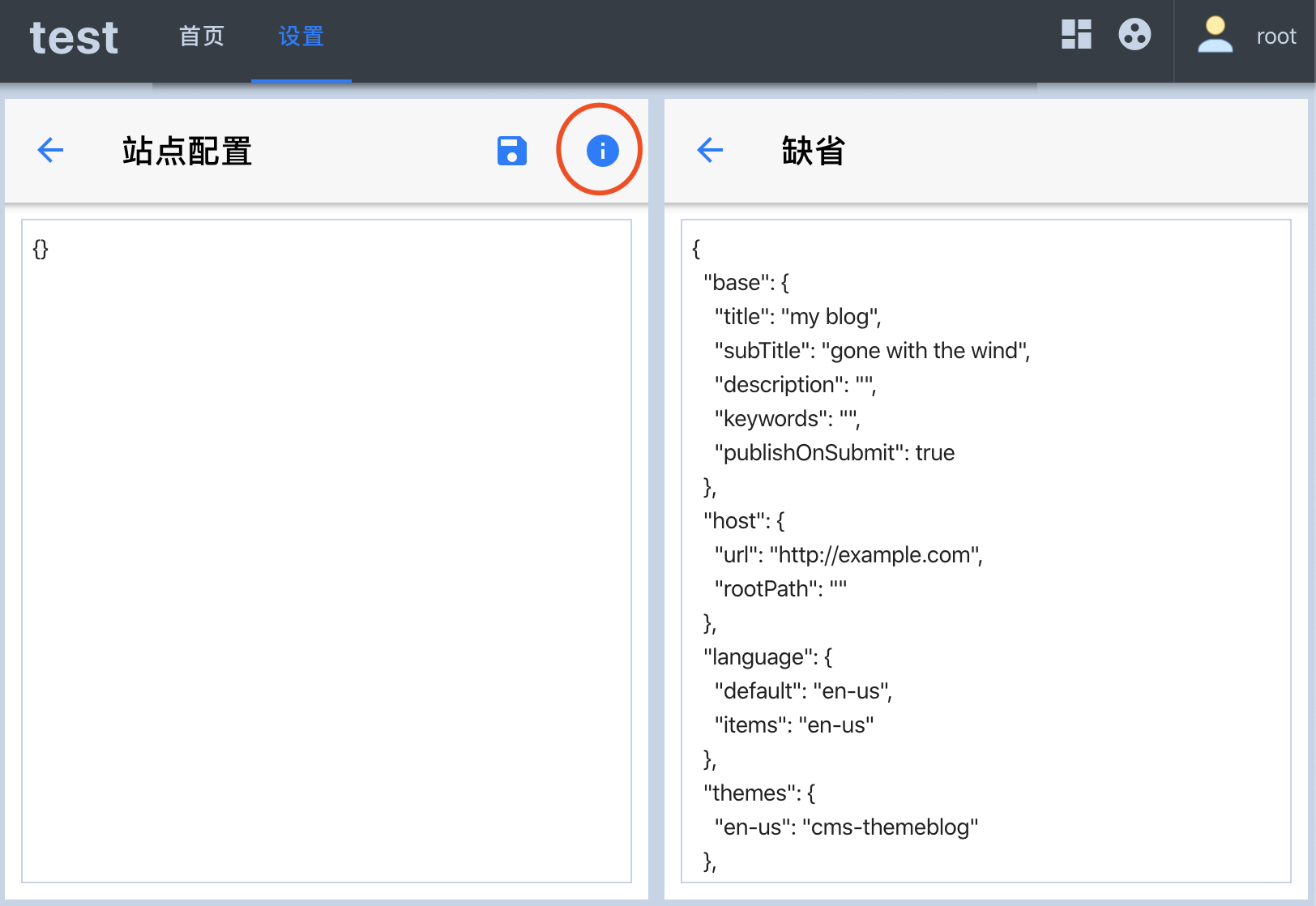
点击右侧的图标!,查看缺省配置

从缺省配置拷贝需要修改的属性到站点配置页面,并修改成所需要的值
在这里,我们修改如下参数:
{
"host": {
"url": "http://example.com",
"rootPath": ""
},
"language": {
"default": "zh-cn",
"items": "zh-cn,en-us"
},
"themes": {
"zh-cn": "cms-themeblog",
"en-us": "cms-themeblog"
},
"plugins": {
"cms-plugintrack": {
"track": {
"google": "",
"baidu": "",
"qq": ""
}
}
}
}
- host:主机配置
| 名称 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| url | String | 实际部署时的站点域名 | |
| rootPath | String | 空 | 根路径,一般不设置 |
- languange:语言配置
| 名称 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| default | String | en-us | 缺省语言。缺省语言渲染的静态文件位于站点根目录,其他语言位于站点根目录/{语言} |
| items | String | en-us | 支持的语言列表,用逗号分隔 |
- themes:主题配置,不同语言可分别指定不同的主题模块
| 名称 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| zh-cn | String | cms-themeblog | 中文所使用的主题模块名称 |
| en-us | String | cms-themeblog | 英文所使用的主题模块名称 |
- plugins:所有插件的参数配置
- cms-plugintrack:具体插件的参数配置
| 名称 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| google统计的跟踪代码 | |||
| baidu | 百度统计的跟踪代码 | ||
| 腾讯统计的跟踪代码 |
语言配置
不同的语言可以配置不同的参数,配置参数与站点配置一致,这里从略
评论: