模块cms-themeblog是官方提供的博客主题
插件依赖
因为主题和插件都是独立的EggBornJS模块,因此也要声明模块的依赖关系。当安装主题模块时,相应的插件模块也会自动安装
cms-themeblog/package.json
- 1{
- 2 "name": "egg-born-module-cms-themeblog",
- 3 "version": "1.1.3",
- 4 "title": "cms:theme:blog",
- 5 "eggBornModule": {
- 6 "cms": {
- 7 "name": "blog",
- 8 "theme": true
- 9 },
- 10 "dependencies": {
- 11 "a-instance": "1.0.0"
- 12 }
- 13 }
- 14}
| 名称 | 说明 |
|---|---|
| “theme”: true | 声明是主题模块 |
渲染模版

| 名称 | 说明 | 渲染时机 | 备注 |
|---|---|---|---|
| assets | 资源文件 | 整站构建 | |
| layout | 布局目录 | 中间文件 | 可根据自己的需要规划和添加自己的页面元素 |
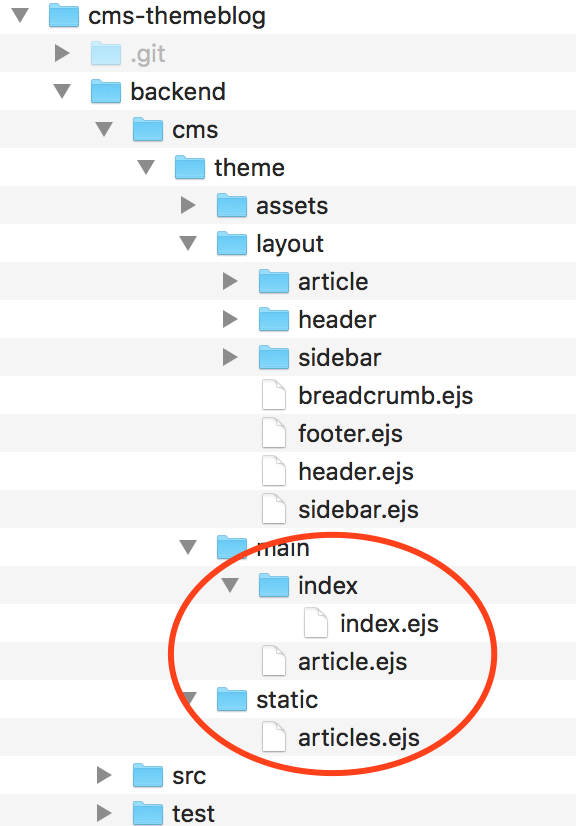
| main | 主渲染模版目录 | 两个渲染时机 | |
| main/article.ejs | 文章渲染模版 | 当需要渲染文章时使用此模版文件 |
|
| main/index | 首页渲染模版目录 | 当需要渲染首页时使用此目录中的模版文件。为什么是目录?在一个复杂的站点中,根据场景需要可以有多个类似首页的模版文件 |
|
| static | 静态文件目录 | 整站构建 | 如文件articles.ejs,通过ajax调用后端API获取文章清单,从而可以集中实现目录、标签、搜索等功能 |
- 主题
cms-themeblog提供了三个主渲染模版:static/articles.ejs:用于集中实现目录、标签、搜索等功能main/article.ejs:用于文章的渲染main/index/index.ejs:用于首页的渲染
assets是资源目录:包含CSS、JS和Image等资源layout是布局目录:包含布局元素的渲染模版
其实,layout中大多数渲染模版文件内容很精简,为何不合并成一个渲染文件,而要拆分这么细致?
布局元素拆分细致,是为了在
主题的实际使用当中,可以进行更灵活的自定义
static/articles.ejs与main/index/index.ejs的区别
两个渲染模版的布局一致,为什么要分开实现?
为了兼顾SEO优化、首页加载性能、文章单独渲染性能,对不同场景的页面做了不同的渲染设计
首页预先渲染第一页文章列表(默认为20篇),当向下滚动时,加载后续的文章列表目录、标签、搜索场景下,不需要预先渲染第一页文章列表- 因此,
main/index/index.ejs需要支持两个渲染时机,而static/articles.ejs只需要一次性的整站构建
布局渲染模版
这里着重介绍header和footer的渲染模版,其他内容请直接查看模块源码
layout/header.ejs
- 1<!DOCTYPE html>
- 2<html>
- 3<head>
- 4 <%- await include('./header/head.ejs') %>
- 5</head>
- 6<body>
- 7 <header>
- 8 <div class="container">
- 9 <%- await include('./header/title.ejs') %>
- 10 <%- await include('./header/menu.ejs') %>
- 11 </div>
- 12 </header>
- 13 <div class="container container-site">
layout/header/head.ejs
- 1<meta charset="utf-8">
- 2<meta http-equiv="X-UA-Compatible" content="IE=edge">
- 3<meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=no">
- 4<meta name="generator" content="Cabloy-CMS" />
- 5<link rel="shortcut icon" href="<%=url('assets/images/favicon.ico')%>" type="image/x-icon">
- 6
- 7<%- await include('../../plugins/cms-pluginarticle/header/meta.ejs') %>
- 8<%- await include('../../plugins/cms-pluginrss/rss.ejs') %>
- 9
- 10<link rel="stylesheet" href="<%=url('assets/lib/bootstrap/bootstrap.min.css')%>">
- 11<link rel="stylesheet" href="_ _CSS_ _">
- 12_ _ENV_ _
- 13
- 14<!--[if lt IE 9]>
- 15 <script src="https://oss.maxcdn.com/html5shiv/3.7.3/html5shiv.min.js"></script>
- 16 <script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
- 17<![endif]-->
- 18
- 19<%
- 20 // css
- 21 css('../../assets/css/site.css.ejs');
- 22 // js
- 23 js('../../assets/js/site.js.ejs');
- 24%>
| 名称 | 说明 |
|---|---|
| include | 包含插件的模版文件,如cms-pluginrss/rss.ejs |
| js | 声明使用的JS文件 |
| css | 声明使用的CSS文件 |
| _ CSS _ | CSS文件占位符 |
| _ ENV _ | 前端环境对象占位符 |
layout/footer.ejs
- 1 </div> <!-- container -->
- 2 <footer>
- 3 <span class="small">Powered by <a target="_blank" href="https://cms.cabloy.com">Cabloy-CMS</a> | Theme - <a target="_blank" href="<%=site._theme.url%>"><%=site._theme.name%></a></span>
- 4 </footer>
- 5 <script src="<%=url('assets/lib/jquery.min.js')%>"></script>
- 6 <script src="<%=url('assets/lib/bootstrap/bootstrap.min.js')%>"></script>
- 7 <script src="_ _JS_ _"></script>
- 8</body>
- 9</html>
| 名称 | 说明 |
|---|---|
| _ JS _ | JS文件占位符 |
评论: