CabloyJS 的研发历程
CabloyJS 从 2016 年启动开发,主要历经两个研发阶段:
1. 第一阶段:EggBornJS
EggBornJS 关注的核心就是模块化体系与模块隔离,并以此实现一套完整的全栈开发框架
比如模块egg-born-front是框架前端的核心模块,模块egg-born-backend是框架后端的核心模块,模块egg-born是框架的命令行工具,用于创建项目骨架
这也是为什么所有业务模块都是以
egg-born-module-为命名前缀的原因
2. 第二阶段:CabloyJS
EggBornJS 只是一个基础的全栈开发框架,如果要支持业务的快速开发,还需要考虑许多与业务相关的支撑特性,如:工作流引擎、用户管理、角色管理、权限管理、菜单管理、参数设置管理、表单验证、登录机制,等等。特别是在前后端分离的场景下,对权限管理的要求就提升到一个更高的水平。此外,为了应对大型项目的开发,CabloyJS还提供了三驾马车:套件、模块、应用
CabloyJS 在 EggBornJS 的基础上,提供了一套核心业务模块,从而实现了一系列业务支撑特性,并将这些特性进行有机的组合,形成完整而灵活的上层生态架构,从而支持具体的业务开发进程
有了 EggBornJS,从此可复用的不仅仅是组件,还有业务模块
有了 CabloyJS,您就可以快速开发各类业务应用
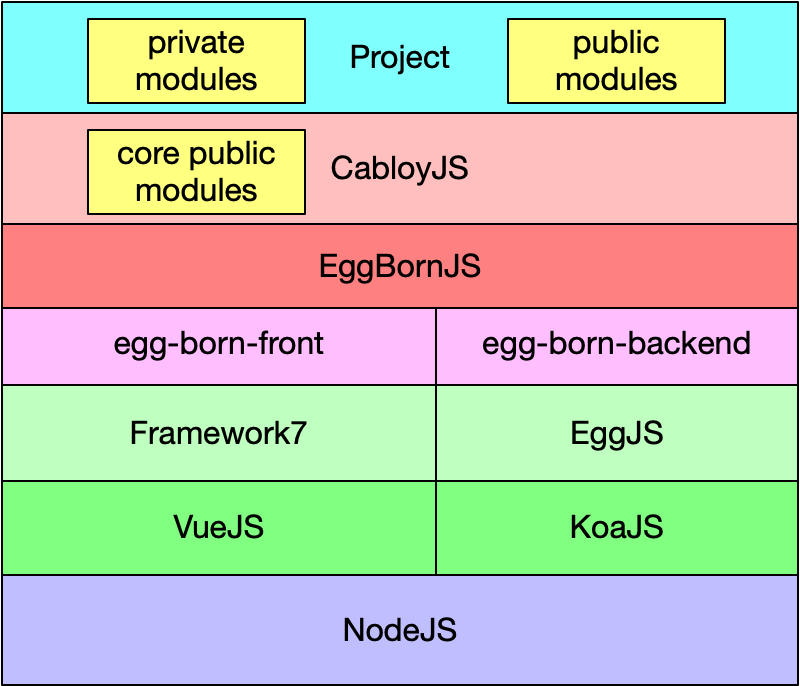
CabloyJS 架构图与技术栈

1. 第一层:NodeJS
基于 NodeJS,从而使得前后端均可以采用 Javascript 语言进行全栈开发,从而显著提升开发效率
2. 第二层:VueJS、KoaJS
3. 第三层:Framework7、EggJS
-
前端:采用 Framework7 作为主体的 UI 组件库,同时根据业务需要搭配其他 UI 组件库,如 AntD Vue 的表格组件、AntV X6 工作流绘制组件、ChartJS 图表组件,等等 -
后端:采用 EggJS 作为底层框架,从而沿用了 EggJS 成熟的基础建设和丰富的插件生态
4. 第四层:egg-born-front、egg-born-backend
egg-born-front:是前端的核心模块,主要进行了以下几方面的工作:
-
模块前端隔离:对模块前端的页面、数据、逻辑、路由、配置等元素进行了命名空间隔离处理,避免模块之间的变量污染与冲突
-
模块加载机制:只需给模块名称增加一个
sync后缀,即可实现模块的同步加载和异步加载,参见:加载机制 -
pc=mobile+pad 自适应布局:对 Framework7 进行了改造,只需要一套代码,
mobile端达到原生效果,同时将mobile端的操控体验和开发模式无缝带入pc端,参见自适应布局:pc = mobile + pad -
组件环境对象:向 Vue 组件实例注入了大量环境对象,方便开发,参见:Component
egg-born-backend:是后端的核心模块,主要进行了以下几方面的工作:
-
模块化开发体系:EggJS 原有的目录结构并不适合模块化的开发风格。但是 EggJS 提供了强大的扩展机制,允许提供自定义的 Loader 加载器。通过开发自定义的 Loader 加载器,实现了以业务模块为单元的目录结构。每个业务模块可以定义与自身业务相关的资源,如:
Routes、Controllers、Services、Models、Middlewares、Config、i18n语言资源,等等。而且这些元素可以编译打包成一个 js 文件,同时也可以进行丑化,从而保护商业代码。由于这种模块化的开发体系,也方便把编译打包的模块直接发布到NPM仓库或者Cabloy商店,与社区分享,参见:模块编译与发布 -
模块后端隔离:以自定义的 Loader 加载器为基础,对模块后端的
Routes、Controllers、Services、Models、Config等元素进行了命名空间隔离处理,避免模块之间的变量污染与冲突 -
Bean 容器与 AOP 编程:基于原生 JS(Vanilla JS)实现了更轻量、更灵活的 Bean 容器,并可以通过 AOP 机制进行扩展,参见:Bean
-
原生分布式架构:EggJS 原有的
Worker + Agent进程模型,对于单机而言非常便利。但是面对多机集群,特别是基于docker的集群部署而言,Agent进程就失去了用武之地。更重要的是,如果一开始基于Agent进程进行开发,后续很难平滑的过渡到分布式场景。因此,egg-born-backend采用Redis,从框架底层就开始原生分布式的架构设计,并衍生出了Broadcast、Queue、Schedule、Startup等一系列分布式的开发组件,方便我们从一开始就进行分布式的开发。因此当系统起量后,可以轻松做集群扩展,参见:Broadcast, Queue, Schedule, Startup
5. 第五层:EggBornJS
egg-born-front和egg-born-backend,再加上一些周边工具,共同构成了 EggBornJS,也就是 CabloyJS 研发历程的第一阶段
6. 第六层:CabloyJS
CabloyJS 在 EggBornJS 的基础上,研发了一套核心全局模块,实现了一系列业务支撑特性,并将这些特性进行有机的组合,形成完整而灵活的上层生态架构,从而支持具体的业务开发进程
7. 第七层:Project(项目)
实际的项目由全局模块和局部模块构成
-
全局模块:CabloyJS 内置的核心模块、来自NPM仓库或者Cabloy商店的第三方模块,统称为全局模块,一般安装在node_modules目录 -
局部模块:项目实际的开发工作一般在局部模块中展开。局部模块位于项目目录内,参见:新建模块
评论: