场景
在进行项目的前端构建时,我们可以把前端静态资源上传到阿里云的OSS服务,从而节约本地服务器网络带宽,并且加速页面资源的下载
CabloyJS内置了阿里云OSS服务的CDN支持,具体配置如下:
Build配置
只需在前端构建配置文件中增加cdn.alioss节点即可:
build/config.js
- 1// front
- 2const front = {
- 3 build: {
- 4 ...
- 5 cdn: {
- 6 alioss: {
- 7 auth: {
- 8 accessKeyId: '', // 在阿里 OSS 控制台获取
- 9 accessKeySecret: '', // 在阿里 OSS 控制台获取
- 10 region: 'oss-cn-hangzhou', // OSS 服务节点, 示例: oss-cn-hangzhou
- 11 bucket: 'abc', // OSS 存储空间, 在阿里 OSS 控制台获取
- 12 },
- 13 ossBaseDir: 'auto_upload_ci',
- 14 project: 'my-project-name', // 项目名(用于存放文件的直接目录)
- 15 },
- 16 },
- 17 },
- 18 dev: {
- 19 ...
- 20 },
- 21};
关于cdn.alioss的详细说明,请参见:https://github.com/borenXue/webpack-alioss-plugin
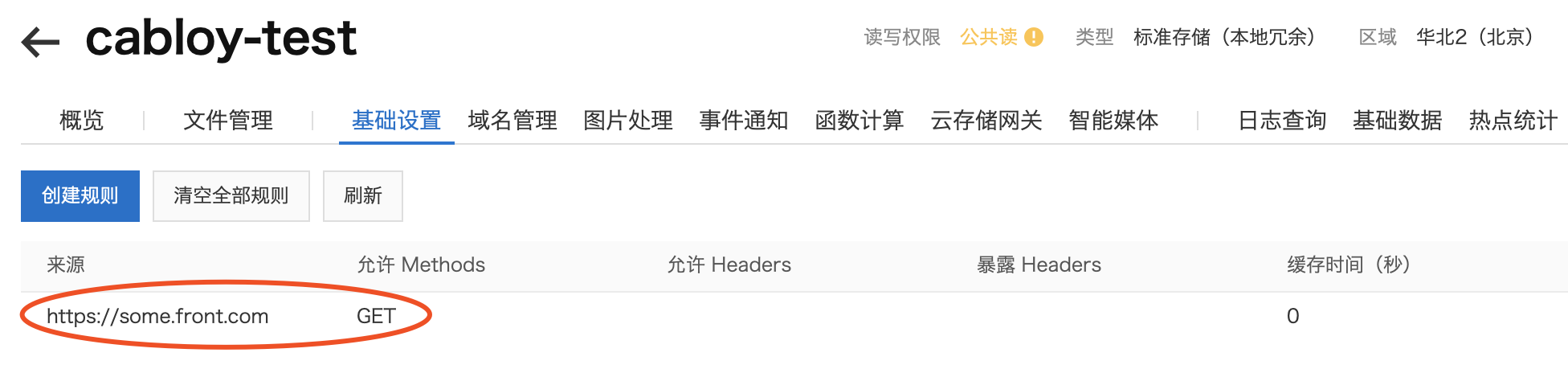
OSS跨域
由于OSS中的字体资源与网站首页不在同一个域名下,存在跨域问题,因此需要在阿里云 OSS 控制台配置跨域规则
比如,网站首页域名是:https://some.front.com,那么COS跨域规则如下:

评论: