介绍
为了应对大型项目的开发,CabloyJS提供了三驾马车:套件、模块、应用
比如,我们开发一套电商系统,既需要为终端用户提供一套界面,也需要为后台管理提供一套界面。此外,针对不同的终端也要提供不同的界面,比如PC端、Mobile H5端。针对这类业务诉求,在CabloyJS中就可以创建多个App应用,每个App应用可以针对不同终端、不同用户,定制不同的界面布局
特点
-
支持不同应用场景:为不同的应用场景提供不同的界面布局 -
支持不同终端:为不同终端提供不同的界面布局 -
支持不同认证状态:为未登录和已登录用户提供不同的界面布局 -
支持不同语言:为不同的语言提供不同的界面布局,比如,博客系统,可以为中文用户和英文用户提供不同的界面布局 -
完善的
权限控制:可以通过资源授权的方式,把App应用授权给不同的角色和用户
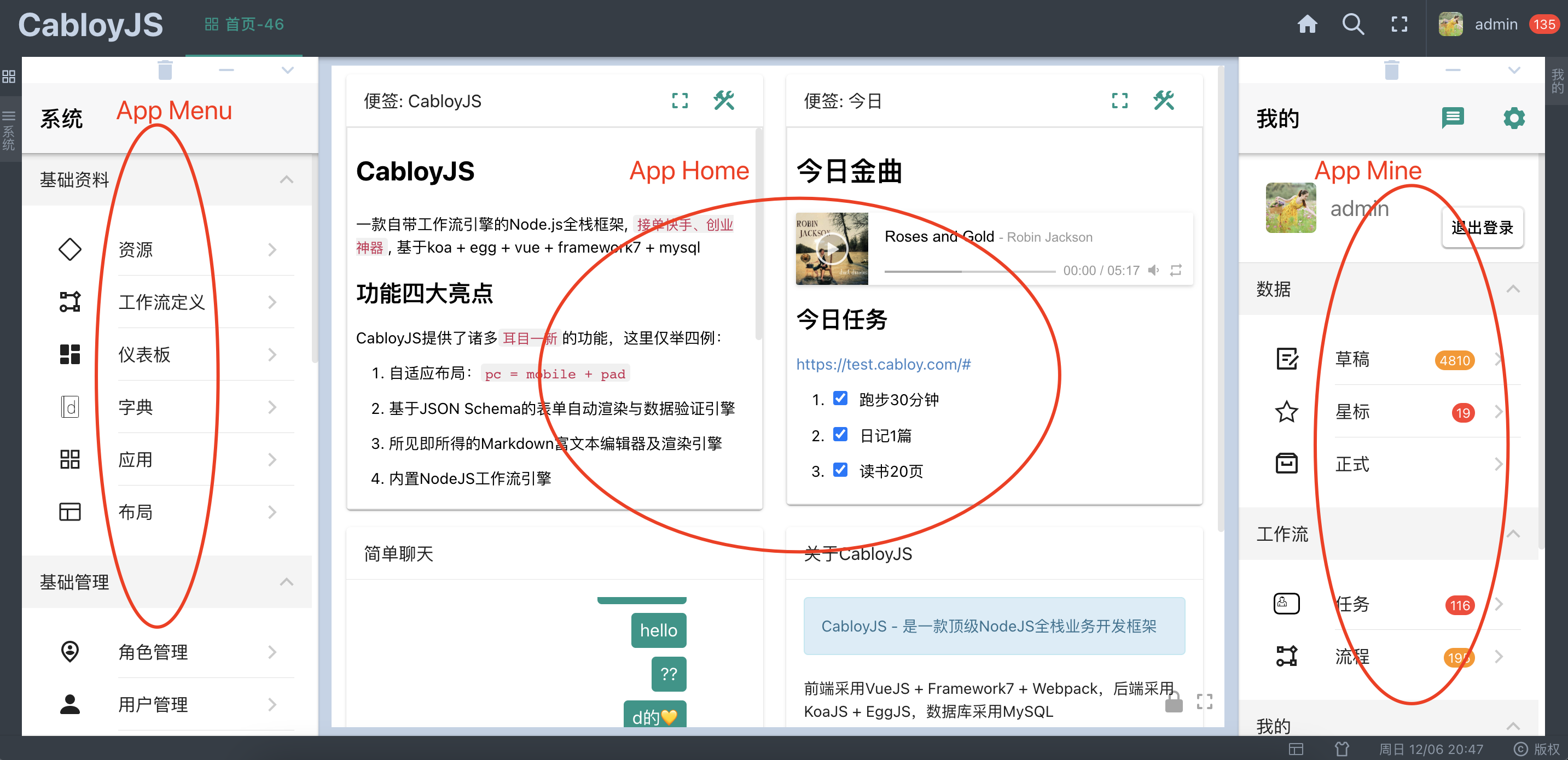
界面布局组成
一个App应用由三部分组成:
-
App Menu(App菜单):显示与App相关的
菜单页面- 必需:对于一个App而言,App Menu是必须要提供的布局组件
-
App Home(App首页):显示与App相关的
首页页面- 可选:对于一个App而言,App Home是可选的布局组件。如果没有提供App Home,则显示
Default App的布局组件
- 可选:对于一个App而言,App Home是可选的布局组件。如果没有提供App Home,则显示
-
App Mine(App我的):显示与App相关的
关于我的信息页面- 可选:对于一个App而言,App Mine是可选的布局组件。如果没有提供App Mine,则显示
Default App的布局组件
- 可选:对于一个App而言,App Mine是可选的布局组件。如果没有提供App Mine,则显示

App应用切换
可以通过多种途径来切换App应用
-
页面左上角的slogan:点击此slogan将切换到Default App
-
页面右上角的主页按钮:点击此按钮将把当前App的Menu、Home和Mine页面统一呈现,方面用户快速访问当前App的功能和数据
-
切换左侧App面板:切换到指定的App
Default App
CabloyJS提供了一个内置App:Default App,为前端页面提供基础的界面布局。Default App的appKey是a-app:appDefault,由模块a-app提供,参见:src/module-system/a-app/backend/src/config/static/app/appDefault.js
- 对于自定义的App,只有
App Menu是必需项,如果自定义App没有提供App Home或者App Mine,就会默认显示Default App的界面组件
初始App
1. 通过query string指定
当打开前端页面时,系统默认打开的是Default App。当然,我们也可以直接通过页面的query string指定参数appKey,从而直接打开指定的App
| URL | App |
|---|---|
| https://test.cabloy.com/ | Default App |
| https://test.cabloy.com/?appKey=test-party:appParty | test-party:appParty App |
2. 通过config配置指定
我们还可以直接通过config配置来指定初始App,这样就不需要在url中添加query string参数了。当我们的CabloyJS项目只有一个应用时,采用这种机制更加自然
src/front/config/config.default.js
- 1modules: {
- 2 'a-app': {
- 3 appInit: {
- 4 default: 'test-party:appParty',
- 5 },
- 6 },
- 7}
独立App
CabloyJS还提供了独立App的概念。一般而言,我们可以在多个App之间切换,从而呈现出不同的界面布局。但在一些面向C端用户的场景,我们往往需要提供更加纯粹的界面布局。这时,我们就可以提供独立App。当C端用户打开此App时,看到的仅仅是本App的功能、菜单和数据,禁止切换App
-
App设置为独立模式,有两种方式
-
在
App配置中指定appIsolate为true:参见:如何创建App应用 -
直接通过页面的
query string指定:比如上面提到的test-party:appPartyApp,如果要以独立模式显示,可以这样构造页面URL:https://test.cabloy.com/?appKey=test-party:appParty&&appIsolate=true
-
评论: