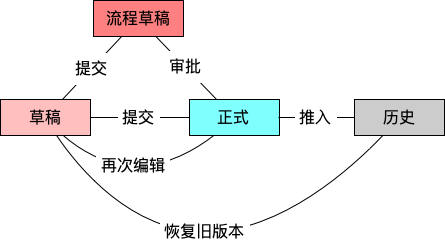
数据生命周期-示意图

说明1:
我们这里是详细说明CabloyJS关于原子数据的设计理念和实现机制。CabloyJS通过精细的底层设计,提供了一个既简便又灵活的接口层。使得我们并不需要编写更多的代码去实现原子功能的方方面面。反过来,我们深刻理解了这些设计理念和实现机制,可以更灵活的扩展自己的业务逻辑
说明2:
CabloyJS提供了对数据生命周期的完整支持,同时也提供了裁剪机制。也就是说,面对简单业务场景,可以只启用数据生命周期的某一个或某几个阶段。请参见:简单模式
场景导入
这里,我们通过几个问题一步一步引入数据生命周期的几个阶段
1. 草稿:内部编辑的副本
当我们创建一条业务数据后,进入数据的编辑状态。许多业务数据字段较多,需要长时间编辑。如果工作进行到一半,需要关闭网页,未完成的数据将保存在何处?因此,需要引入草稿这个概念。处于草稿状态的业务数据,随时编辑,随时保存,只有自己可见
2. 正式:外部查看的副本
先描述一个常规场景:当业务数据(比如,博客文章)完成编辑,提交之后,将转至正常状态。在这个状态的数据,允许授权用户查阅。那么一般的方案设计,仅仅是为业务数据设置一个字段,用于标记草稿/正常两个状态
问题:当外部用户正在查看某篇文章时,作者再次编辑文章。由于草稿可以随时编辑,随时保存。那么处于草稿状态下的文章,外部用户面临两个选择:要么会看到实时编辑还没有提交的内容,要么就简单粗暴的禁止查看
解决方案:当草稿提交之后,直接创建一个新副本,在这里称之为正式数据。由于是不同的数据副本,我们就可以随时修改草稿,而不再影响原有正式数据的查阅。当草稿再次提交之后,就可以覆盖正式副本,从而使正式数据保持最新状态
3. 历史:数据的修订历史
当我们对同一条数据引入不同不同副本的概念,再进行延伸,就可以轻松实现修订历史的功能。当草稿提交至正式,旧正式数据就自动推入历史,创建一条历史副本
4. 审批草稿
一般情况下,草稿提交后自动转入正式。我们还可以对不同类型的业务数据绑定不同的审批工作流。当草稿提交时,系统自动检测,如果发现有绑定的审批工作流,就会自动创建工作流实例,当前草稿于是进入流程草稿状态。当审批工作流正常结束,系统就会自动将草稿转入正式
通过
数据生命周期和审批工作流,我们已经可以轻松开发大多数的业务系统了
数据表设计
同一条业务数据,会产生草稿/正式/历史等不同的副本,因此在原子表aAtom中,我们引入一套字段组合来进行标识
| 名称 | 类型 | 缺省值 | 说明 |
|---|---|---|---|
| id | int | 自动增量 | 关键字段,其他表中引用此字段,名字一般为atomId |
| atomStage | int | 0 | 原子阶段,0:草稿 1:正式 2:历史 |
| atomFlowId | int | 0 | 工作流实例Id |
| atomClosed | int | 0 | 草稿是否已关闭 |
| atomIdDraft | int | 0 | 正式/历史对应的草稿Id |
| atomIdFormal | int | 0 | 草稿/历史对应的正式Id |
| atomRevision | int | 0 | 原子修订号 |
评论: