新建CabloyJS项目
在进行后续模块的安装之前,您必须先创建一个CabloyJS项目
请务必参照文档步骤配置MySQL数据库连接参数、Redis链接参数
请参见:指南:快速开始
安装钉钉套件
安装钉钉套件a-dingtalk
- 1$ npm run cli :store:sync a-dingtalk
安装钉钉测试模块(可选)
钉钉测试模块用于演示如何在模块a-dingtalk的基础上进行具体的业务开发(同时包含钉钉小程序的demo程序)。钉钉测试模块由test-party套件提供,参见:Cabloy商店:test-party
- 1$ npm run cli :store:sync test-party
配置钉钉参数
CabloyJS提供了两种方式来配置钉钉参数:
-
后台管理页面:页面路径为系统应用/基础管理/认证管理 -
项目配置:直接在项目配置文件中配置H5微应用和钉钉小程序的参数
src/backend/config/config.default.js
- 1 // modules
- 2 config.modules = {
- 3 'a-dingtalk': {
- 4 account: {
- 5 dingtalkadmin: {
- 6 corpid: 'ww1fe9daaaa045aaaa',
- 7 ssosecret: '02322323dsssw2',
- 8 },
- 9 dingtalk: {
- 10 // scenes
- 11 scenes: {
- 12 selfBuilt: {
- 13 agentId: '',
- 14 appKey: '',
- 15 appSecret: '',
- 16 message: {
- 17 token: appInfo.name,
- 18 encodingAESKey: '',
- 19 },
- 20 },
- 21 },
- 22 },
- 23 // dingtalkweb
- 24 dingtalkweb: {
- 25 scenes: {
- 26 selfBuilt: {
- 27 },
- 28 },
- 29 },
- 30 // dingtalkmini
- 31 dingtalkmini: {
- 32 scenes: {
- 33 default: {
- 34 agentId: '',
- 35 appKey: '',
- 36 appSecret: '',
- 37 },
- 38 },
- 39 },
- 40 },
- 41 },
- 42 };
| 名称 | 说明 |
|---|---|
| dingtalk.scenes | 配置所有H5微应用的参数,包括:钉钉内置应用、第三方应用,以及自建应用。如需访问其他应用提供的API接口,直接在dingtalk.scenes添加新的配置即可 |
| dingtalk.scenes.selfBuilt | 默认的H5微应用 |
| dingtalkweb.scenes | Web扫码登录。钉钉可支持多个,与H5微应用对应 |
| dingtalkmini.scenes | 支持多个钉钉小程序。为了实际开发上的便利,我们默认提供一个default小程序。如果需要开发其他钉钉小程序,直接在dingtalkmini.scenes添加新的配置即可 |
运行
启动后端服务
- 1$ npm run dev:backend
启动前端服务
- 1$ npm run dev:front
nginx配置
由于钉钉应用一定要绑定域名。为了支持开发调试,可以有不同的策略。如果我们想在服务器上配置开发环境,然后通过nginx把前端服务和后端服务反向代理给前端,请参见:nginx配置
如何访问系统
1. 进入后台管理页面
- 网址:http://yourdomain.com/
- 用户名:root
- 密码:123456
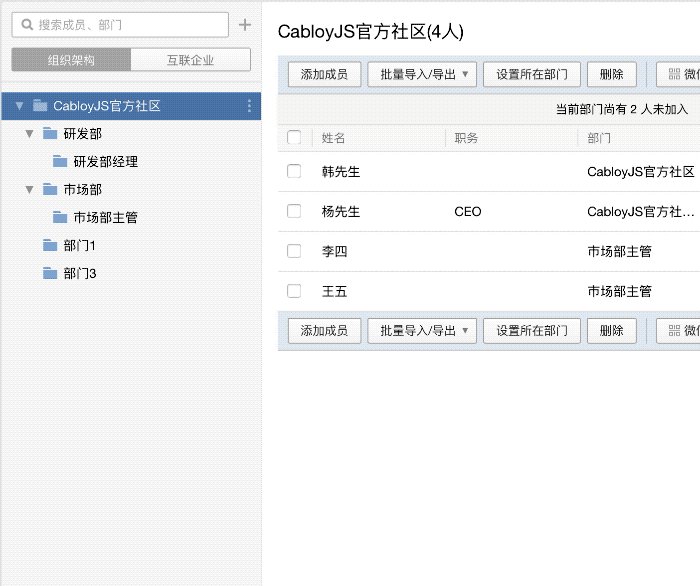
2. 同步通讯录
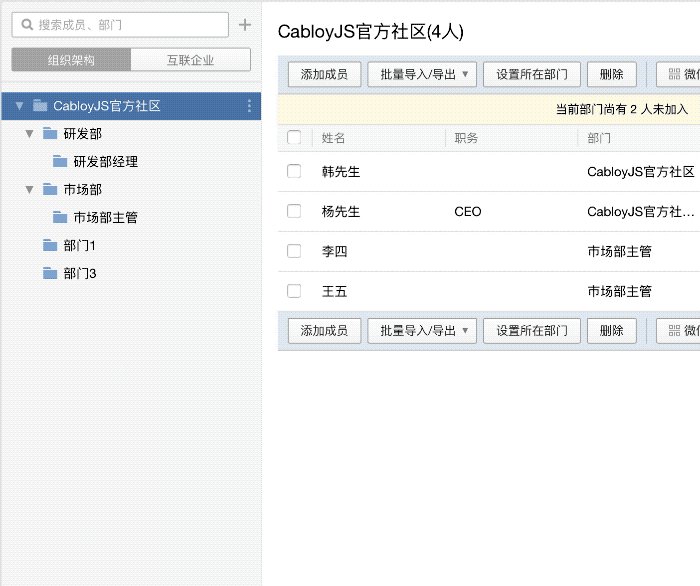
只有加入到钉钉通讯录中的用户才可以访问H5微应用和钉钉小程序。因此,我们需要先进行通讯录同步操作
当第一次同步完部门和成员后,以后所有的变更(增、删、改)都会自动进行同步
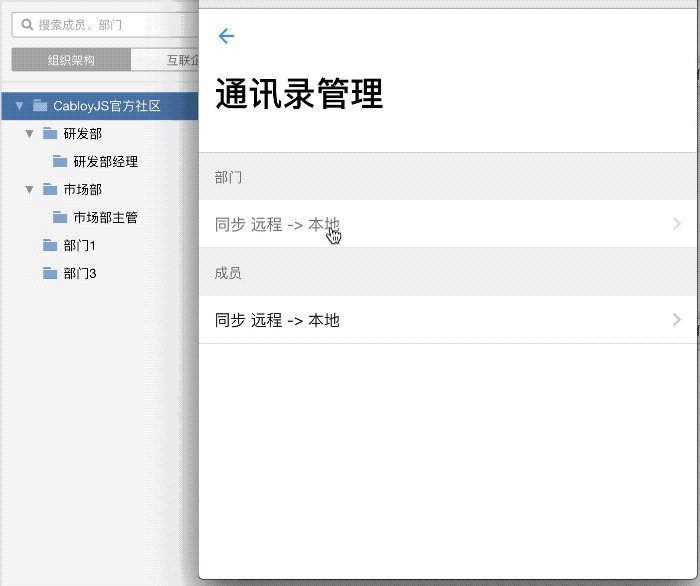
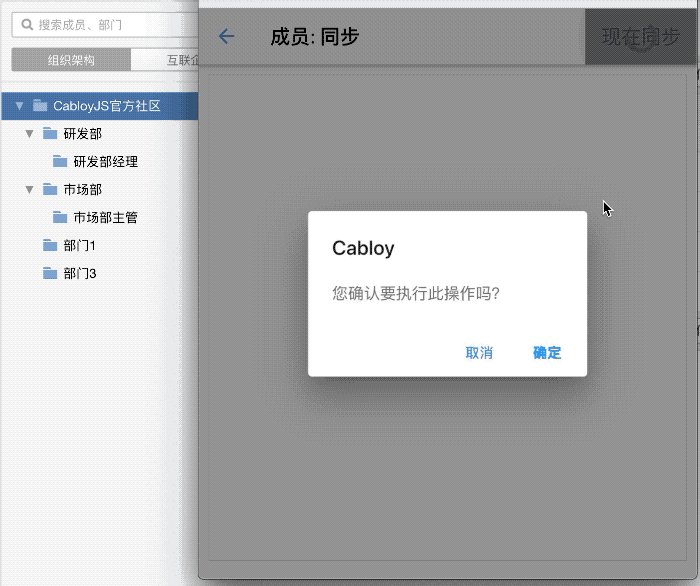
依次进入:首页->设置->钉钉->通讯录管理

3. H5微应用-Mobile网页
在钉钉中直接访问首页,系统会自动进行钉钉登录
4. H5微应用-Web扫码登录
在浏览器中直接访问首页,登录页面会自动显示钉钉登录按钮,点击按钮,即可显示二微信,通过手机钉钉扫描,自动完成登录
需要进入钉钉的管理后台,在
移动接入应用-登录中创建扫码登录应用授权,回调域名设置为: http://yourdomain.com/api/a/dingtalk/passport/a-dingtalk/dingtalkweb/callback
5. 管理后台进入
在钉钉管理端的工作台,点击H5微应用的图标可以直接进入应用的后台管理页面
需要进入钉钉的管理后台,在H5微应用的
开发管理中设置管理应用后台的URL地址为: http://yourdomain.com/api/a/dingtalk/passport/a-dingtalk/dingtalkadmin/callback
钉钉小程序
测试模块test-dingtalk已经包含了一个钉钉小程序的demo程序,使用步骤如下:
-
在
钉钉开发者工具中直接导入demo程序,目录路径:{project}/src/suite-vendor/test-party/modules/test-dingtalk/front/demo/miniprogram -
修改初始化参数:
{project}/src/suite-vendor/test-party/modules/test-dingtalk/front/demo/miniprogram/app.js
- 1// 初始化cabloy
- 2const cabloyOptions = {
- 3 base: {
- 4 providerScene: 'default',
- 5 locale: 'en-us',
- 6 },
- 7 api: {
- 8 baseURL: 'http://yourdomain.com',
- 9 },
- 10};
- 11this.cabloy = Cabloy(this, cabloyOptions);
默认对应的是default小程序,如果要开发其他小程序,只需修改如下参数
| 名称 | 说明 |
|---|---|
| base.providerScene | 小程序场景名,默认为default |
| base.locale | 前端默认使用的语言 |
| api.baseURL | 后端服务的API地址 |
评论: