增量SSG
我们在前面提到,CabloyJS内置的CMS静态渲染引擎采用增量SSG的构建模式。为了平衡渲染性能,提供了两个渲染时机:整站构建、文章单独渲染
-
整站构建:当
目录变更、配置变更时,一般会影响整体页面的所有变动,所以需要进行整站构建,一次性渲染并输出站点所有文件 -
文章单独渲染:当发布文章时,即时渲染当前文章。由于
首页页面可能会显示最近发布的文章,所以也渲染一次。除此之外,其他页面均不再渲染
整站构建
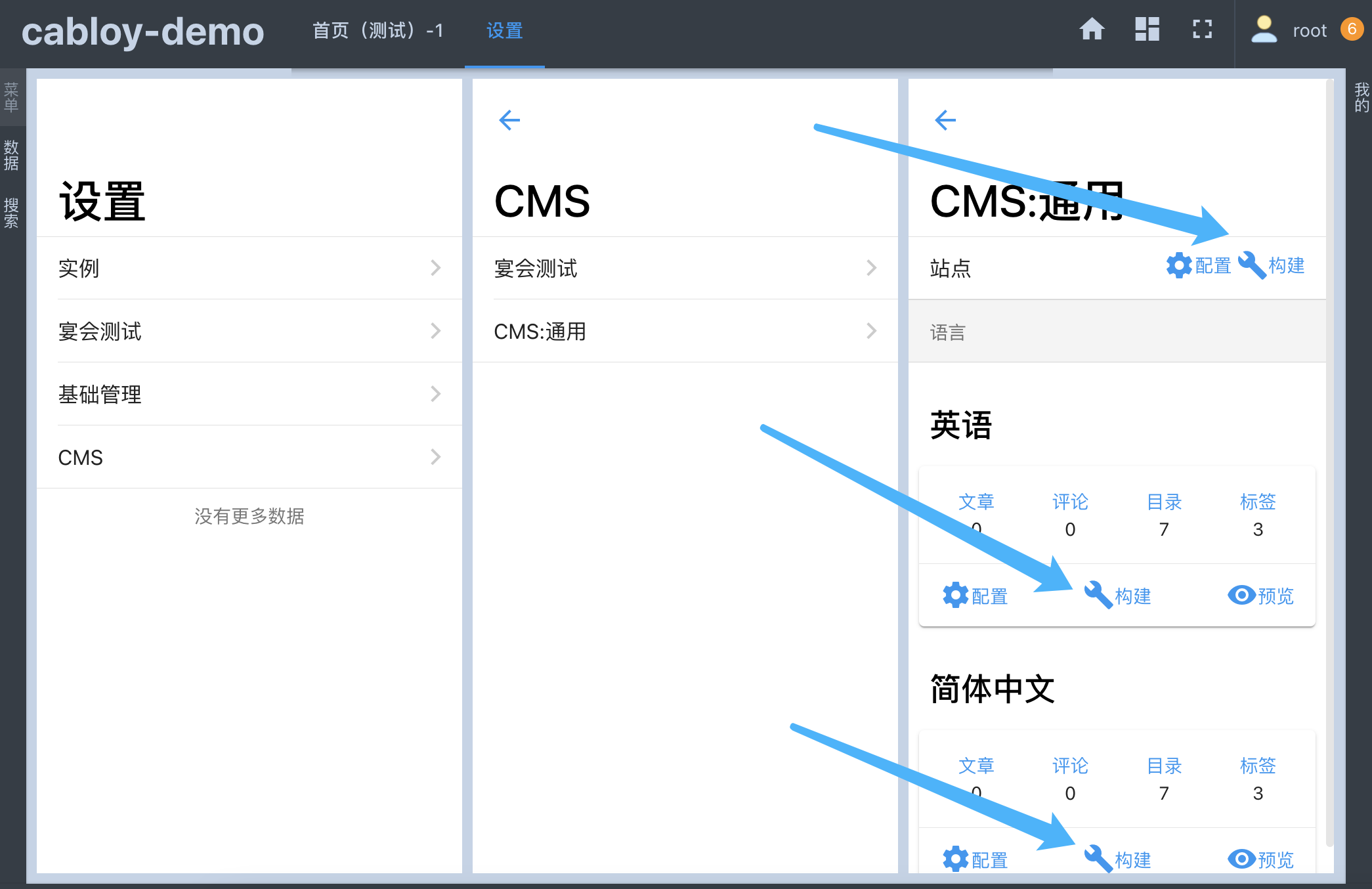
仍然进入CMS管理页面,这里我们有两个选择:
-
点击
站点右侧的构建按钮,同时构建所有语言 -
点击不同
语言栏目的构建按钮,对某个语言单独构建

- 当
整站构建完毕,我们就可以点击预览按钮,查看渲染出来的博客站点的效果了
疑问
细心的网友会发现,点击预览打开的网页,网址是以http://localhost:9092开头的,并不是我们之前配置的http://example.com。这是为什么呢?
为了开发和测试的便利,CabloyJS会自动判断后端服务的运行环境,如果是在开发环境,就会使用后端服务的网址,如果是生产环境,才会使用配置当中的网址
下一步
博客站点的整个页面骨架已经构建完成,接下来,我们就可以添加文章了
评论: