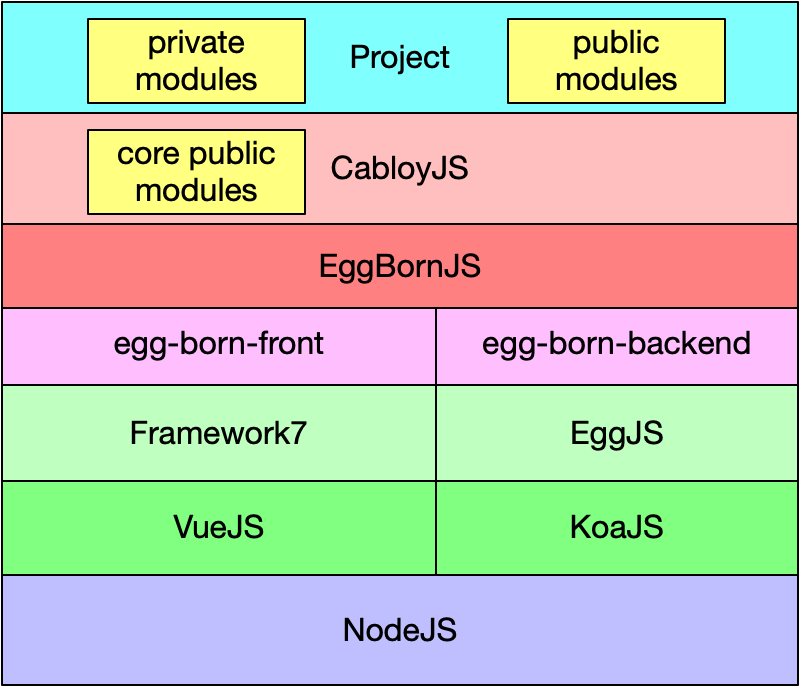
系统架构
CabloyJS并不盲目重新造轮子,而是采用业界成熟的开源框架和组件,经过有机组合、再次创新,补充业务层面的基建特性,从而具备了丰富的功能特性,又保持了强大的可扩展性

1. 第一层:NodeJS
基于NodeJS,从而使得前后端均可以采用Javascript语言进行全栈开发,从而显著提升开发效率
2. 第二层:VueJS、KoaJS
3. 第三层:Framework7、EggJS
前端:采用Framework7作为主体的UI组件库,同时根据业务需要搭配其他UI组件库,如AntD Vue的表格组件、AntV X6工作流绘制组件、ChartJS图表组件,等等后端:采用EggJS作为底层框架,从而沿用了EggJS成熟的基础建设和丰富的插件生态
4. 第四层:egg-born-front、egg-born-backend
egg-born-front:是前端的核心模块,主要进行了以下几方面的工作:
- 模块前端隔离:对模块前端的页面、数据、逻辑、路由、配置等元素进行了命名空间隔离处理,避免模块之间的变量污染与冲突
- 模块加载机制:只需给模块名称增加一个
sync后缀,即可实现模块的同步加载和异步加载,参见:加载机制 - pc=mobile+pad自适应布局:对Framework7进行了改造,只需要一套代码,
mobile端达到原生效果,同时将mobile端的操控体验和开发模式无缝带入pc端,参见自适应布局:pc = mobile + pad - 组件环境对象:向Vue组件实例注入了大量环境对象,方便开发,参见:Component
egg-born-backend:是后端的核心模块,主要进行了以下几方面的工作:
- 模块化开发体系:EggJS原有的目录结构并不适合模块化的开发风格。但是EggJS提供了强大的扩展机制,允许提供自定义的Loader加载器。通过开发自定义的Loader加载器,实现了以业务模块为单元的目录结构。每个业务模块可以定义与自身业务相关的资源,如:
Routes、Controllers、Services、Models、Middlewares、Config、i18n语言资源,等等。而且这些元素可以编译打包成一个js文件,同时也可以进行丑化,从而保护商业代码。由于这种模块化的开发体系,也方便把编译打包的模块直接发布到NPM仓库或者模块市场,与社区分享,参见:模块编译与发布 - 模块后端隔离:以自定义的Loader加载器为基础,对模块后端的
Routes、Controllers、Services、Models、Config等元素进行了命名空间隔离处理,避免模块之间的变量污染与冲突 - Bean容器与AOP编程:基于原生JS(Vanilla JS)实现了更轻量、更灵活的Bean容器,并可以通过AOP机制进行扩展,参见:Bean
- 原生分布式架构:EggJS原有的
Worker + Agent进程模型,对于单机而言非常便利。但是面对多机集群,特别是基于docker的集群部署而言,Agent进程就失去了用武之地。更重要的是,如果一开始基于Agent进程进行开发,后续很难平滑的过渡到分布式场景。因此,egg-born-backend采用Redis,从框架底层就开始原生分布式的架构设计,并衍生出了Broadcast、Queue、Schedule、Startup等一系列分布式的开发组件,方便我们从一开始就进行分布式的开发。因此当系统起量后,可以轻松做集群扩展,参见:Broadcast, Queue, Schedule, Startup
5. 第五层:EggBornJS
egg-born-front和egg-born-backend,再加上一些周边工具,共同构成了EggBornJS,也就是CabloyJS研发历程的第一阶段
6. 第六层:CabloyJS
CabloyJS在EggBornJS的基础上,研发了一套核心全局模块,实现了一系列业务支撑特性,并将这些特性进行有机的组合,形成完整而灵活的上层生态架构,从而支持具体的业务开发进程
7. 第七层:Project(项目)
实际的项目由全局模块和局部模块构成
全局模块:CabloyJS内置的核心模块、来自NPM仓库或者模块市场的第三方模块,统称为全局模块,一般安装在node_modules目录局部模块:项目实际的开发工作一般在局部模块中展开。局部模块位于项目目录内,参见:新建模块
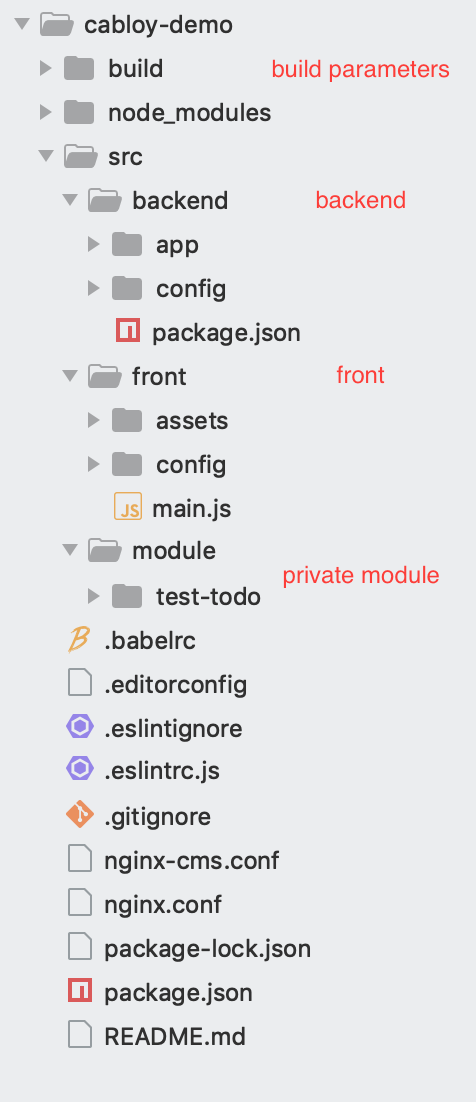
项目文件结构

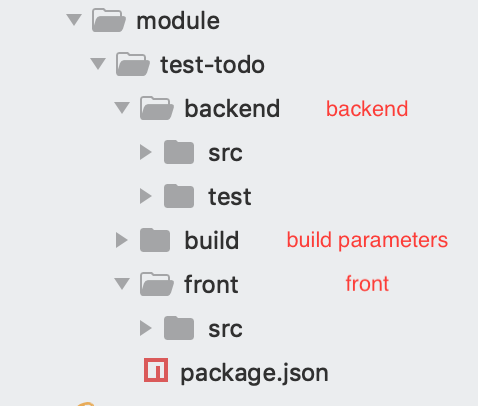
模块文件结构
局部模块

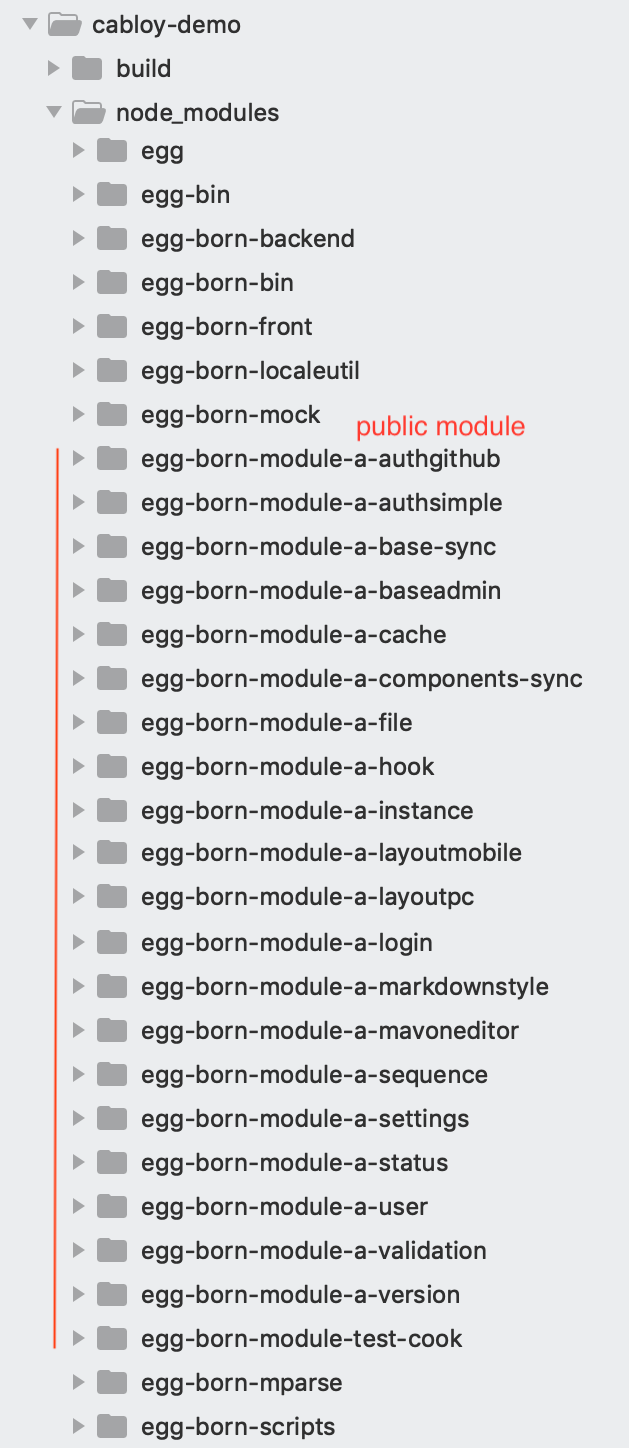
全局模块

评论: