什么是自适应布局
CabloyJS提供了一套布局管理器,实现自适应布局
关于自适应布局的概念,强烈建议先阅读以下文章:
Mobile布局/PC布局
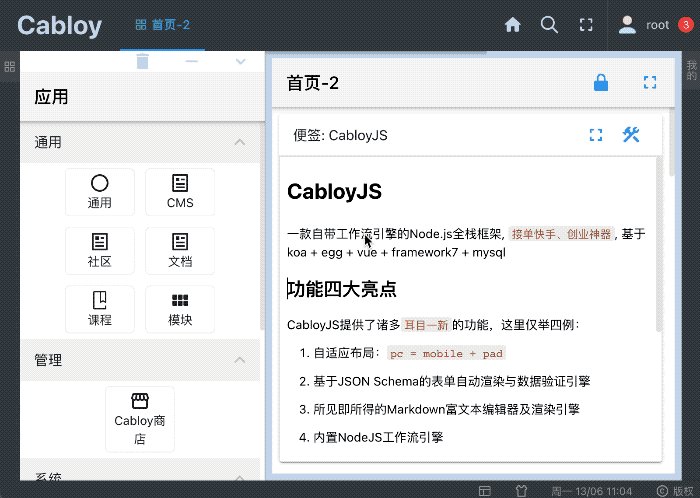
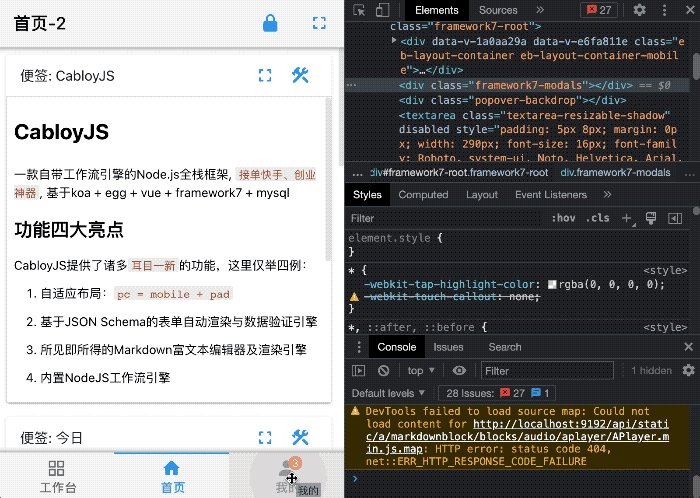
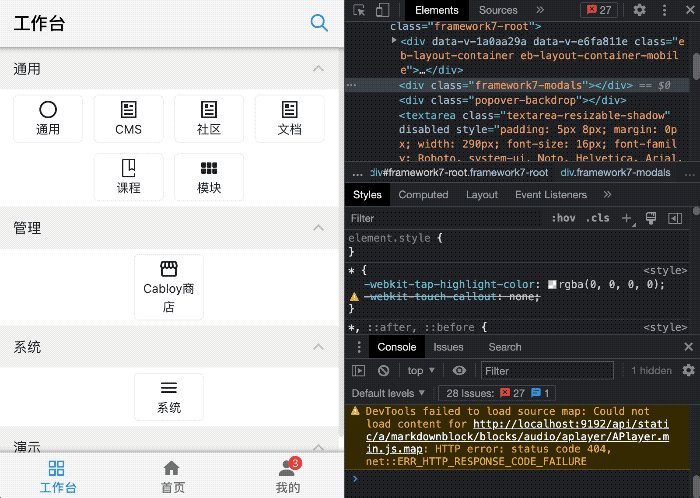
通过页面整体布局,可以自定义整个页面的布局元素。为了实现跨端自适应机制,通过一套代码就可以同时适配Mobile端和PC端,CabloyJS内置了一套Mobile布局和PC布局。其中,Mobile布局让前端页面的操控体验更接近原生效果,PC布局则提供了更丰富的布局元素和交互效果,更加匹配中后台管理的操控体验
-
Mobile布局由模块a-layoutmobile提供 -
PC布局由模块a-layoutpc提供
如果对底层的实现机制感兴趣,可以直接查看模块a-layoutmobile和a-layoutpc的源码,这里重点说明Mobile布局和PC布局的风格,以及如何定制,如何进行二次开发
- 模块源码:a-layoutmobile, a-layoutpc
演示:Mobile布局

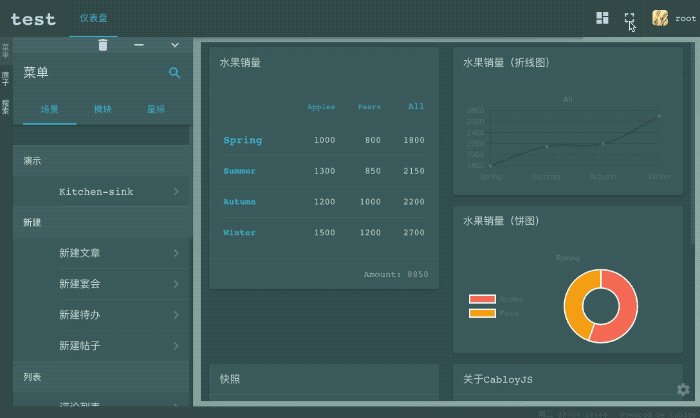
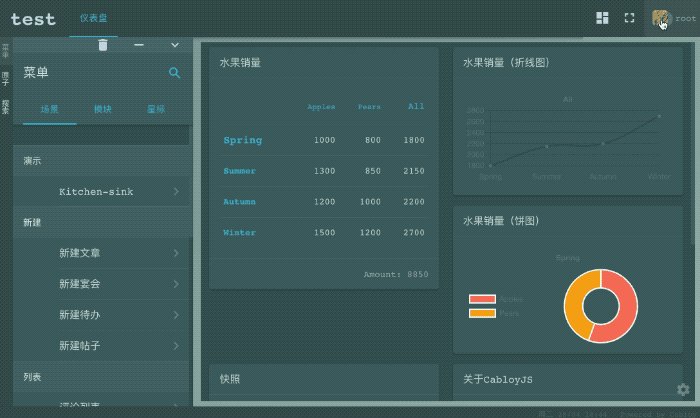
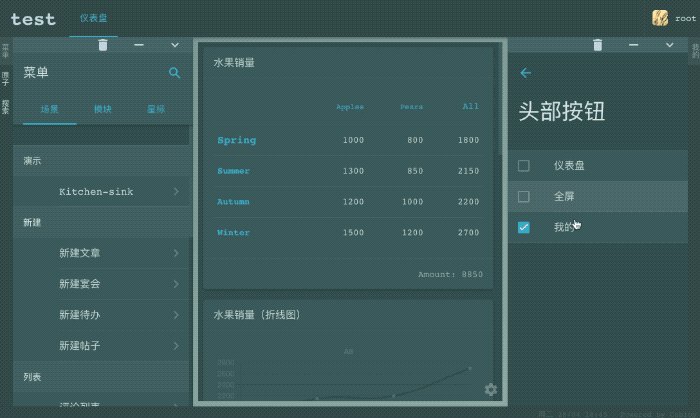
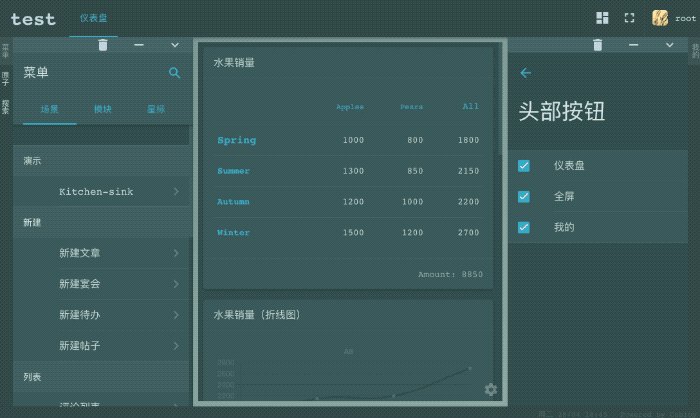
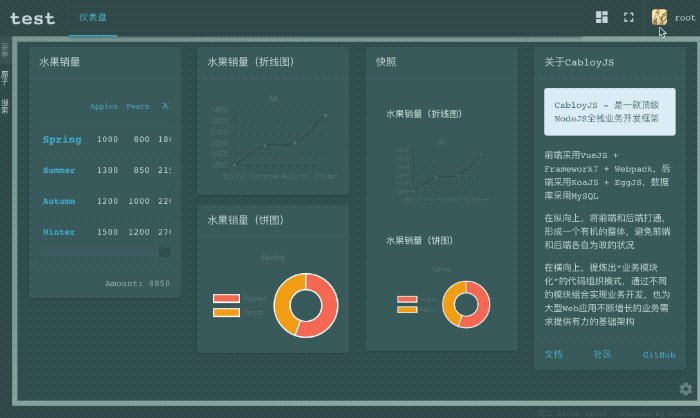
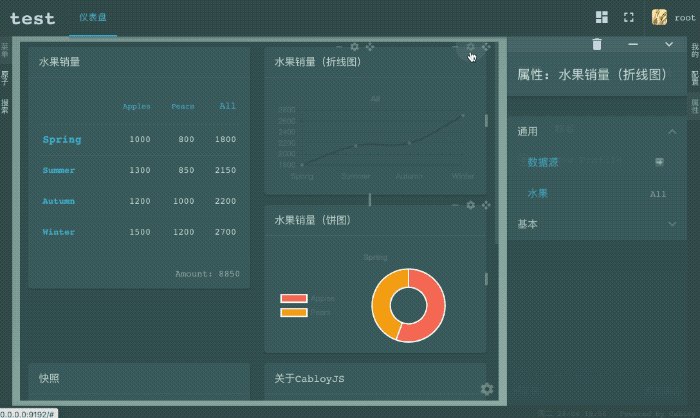
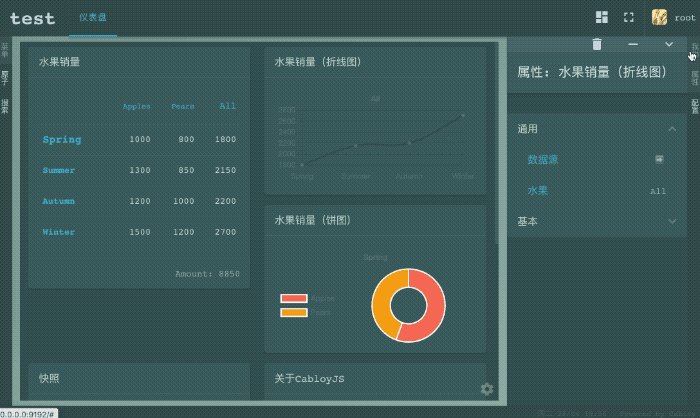
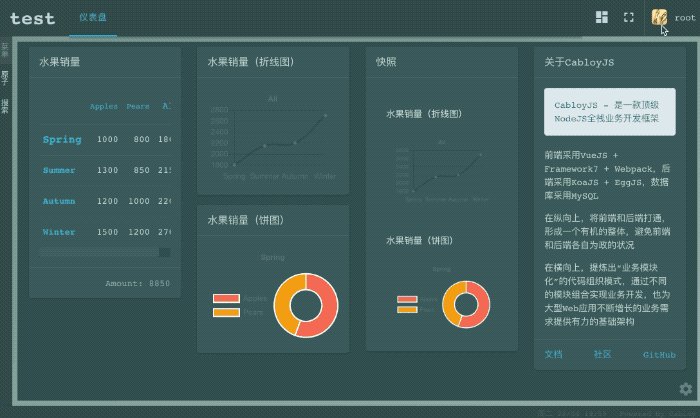
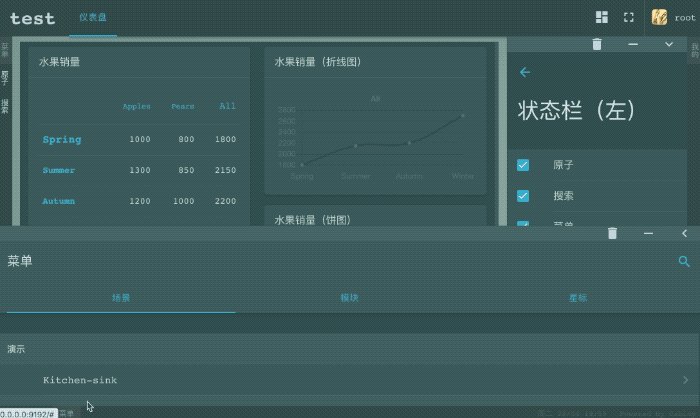
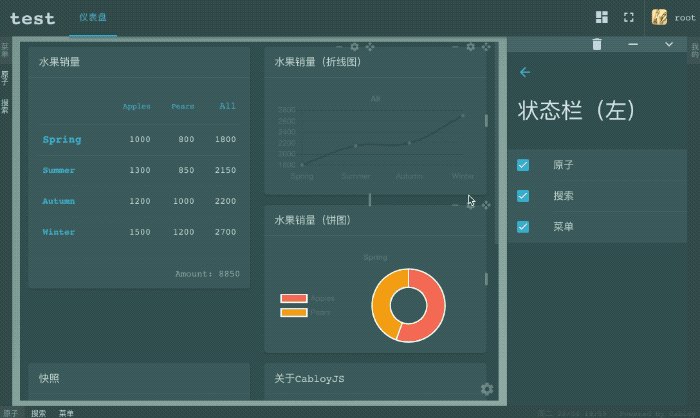
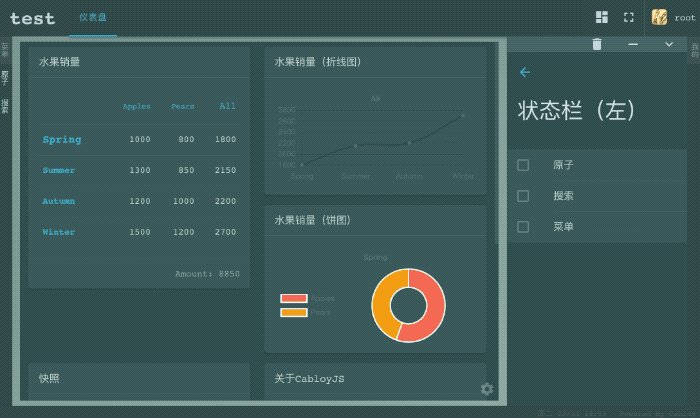
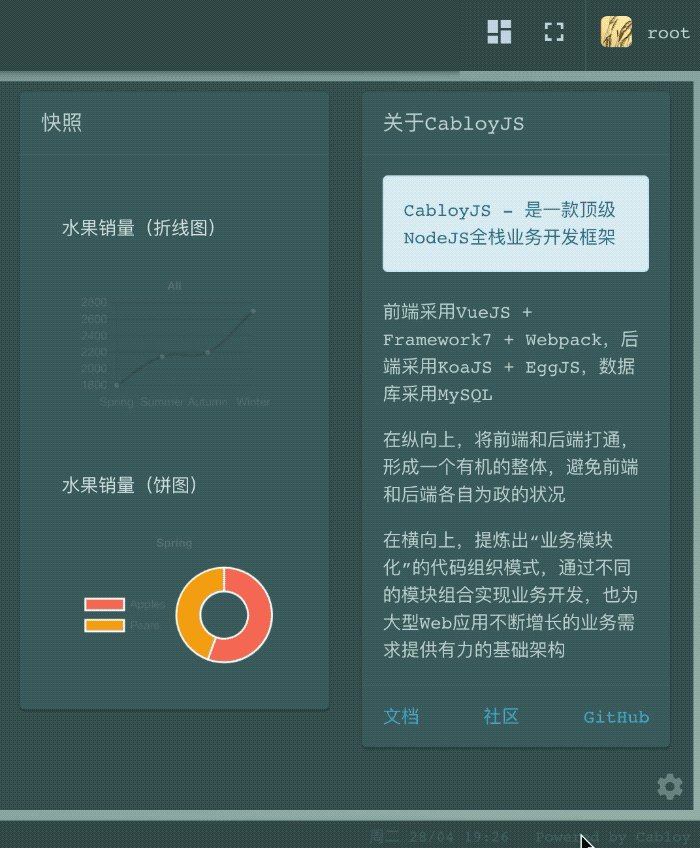
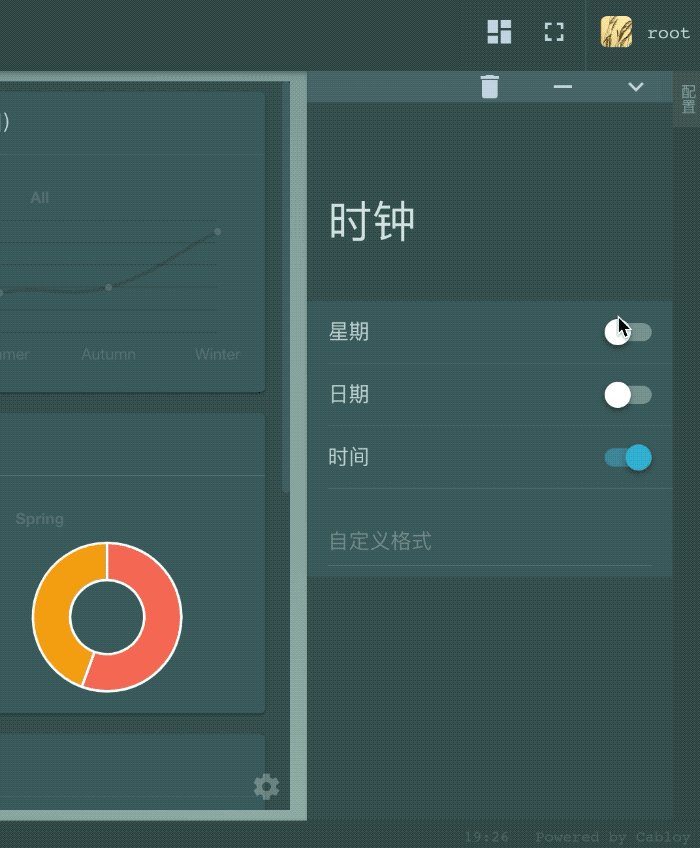
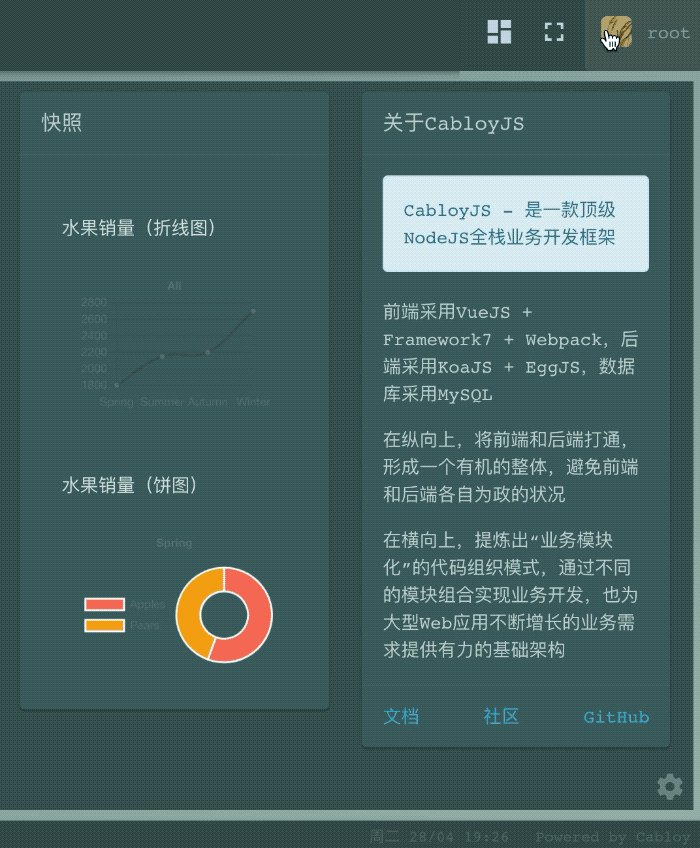
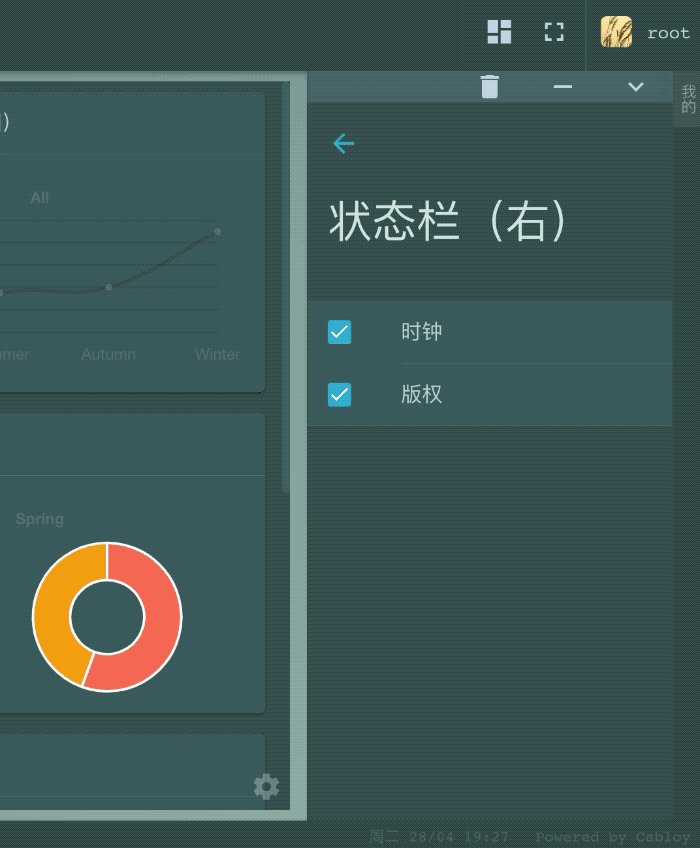
演示:PC布局
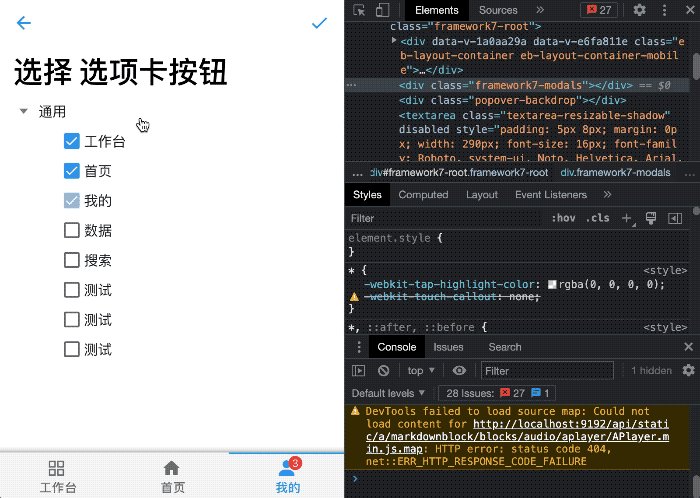
1. 头部按钮

2. 左边栏

3. 右边栏

4. 状态栏(左)

5. 状态栏(右)

评论: