场景
在进行项目的前端构建时,我们可以把前端静态资源上传到腾讯云的COS服务,从而节约本地服务器网络带宽,并且加速页面资源的下载
CabloyJS内置了腾讯云COS服务的CDN支持,具体配置如下:
Build配置
只需在前端构建配置文件中增加cdn.qcloudcos节点即可:
build/config.js
- 1// front
- 2const front = {
- 3 build: {
- 4 ...
- 5 cdn: {
- 6 qcloudcos: {
- 7 auth: {
- 8 SecretId: '', // 在腾讯 COS 控制台获取
- 9 SecretKey: '', // 在腾讯 COS 控制台获取
- 10 },
- 11 bucket: {
- 12 Bucket: "ap-guangzhou", // COS 服务节点, 示例: oss-cn-hangzhou
- 13 Region: "sp-124879"// COS 存储空间, 在腾讯 COS 控制台获取
- 14 },
- 15 cosBaseDir: 'auto_upload_ci',
- 16 project: 'my-project-name', // 项目名(用于存放文件的直接目录)
- 17 },
- 18 },
- 19 },
- 20 dev: {
- 21 ...
- 22 },
- 23};
关于cdn.qcloudcos的详细说明,请参见:https://github.com/slacrey/webpack-qcloud-cos-plugin
COS跨域
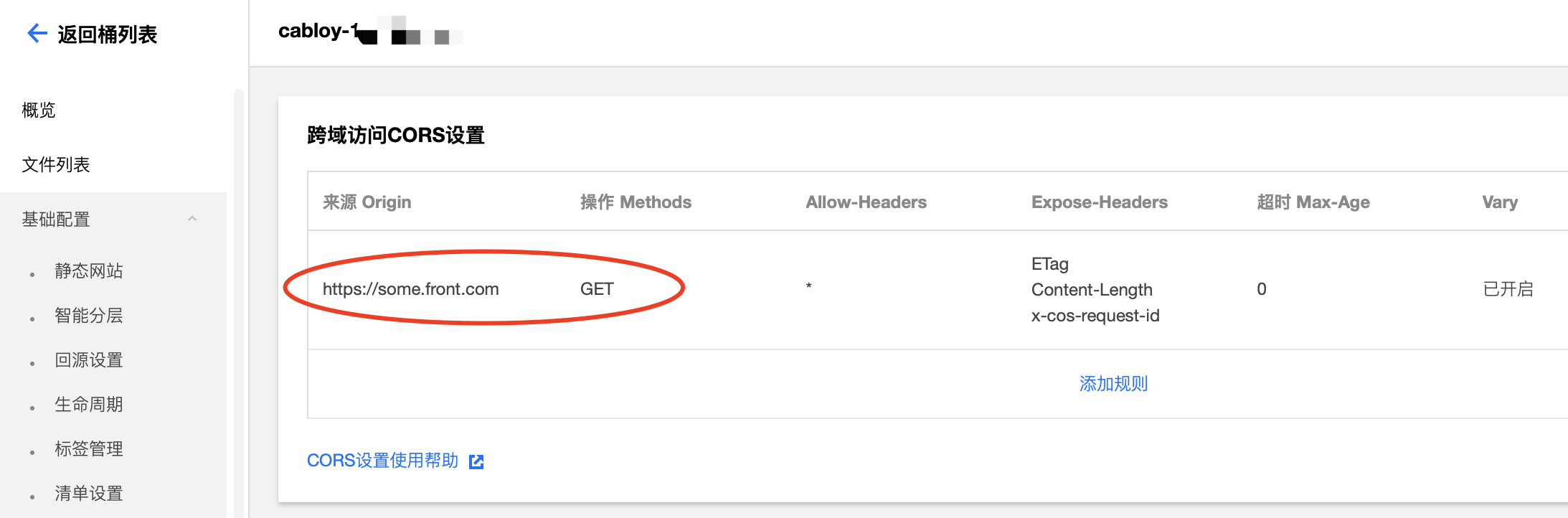
由于COS中的字体资源与网站首页不在同一个域名下,存在跨域问题,因此需要在腾讯云 COS 控制台配置跨域规则
比如,网站首页域名是:https://some.front.com,那么COS跨域规则如下:

评论: