如果您也使用VS Code作为CabloyJS项目开发的主编辑器,那么可以参考官方使用的插件集,此外官方也为项目开发提供了默认的最优配置
这是官方
亲测可用的最简插件集和最优配置,力求达到开箱即用的效果,您再也不必东奔西走了
插件集
| 插件名称 | 用途 |
|---|---|
| Vim | Vim模拟 |
| ESLint | 格式验证工具 |
| Prettier - Code formatter | 格式化工具 |
| Vetur | Vue语言服务 |
| .ejs | ejs语言服务 |
| All Autocomplete | 从已打开文件生成自动完成条目 |
- 不再需要安装插件
Search node_modules,参见文章:VSCode如何通过Ctrl+P快速打开node_modules中的文件
插件集(可选)
| 插件名称 | 用途 |
|---|---|
| Tabnine AI Autocomplete | 通过AI智能进行代码提示,随着代码增加,智能化程度也越高 |
| SFTP | 实现代码远程同步,作者:Natizyskunk |
| hide-my-secrets | Allows you to hide your secrets in vscode |
settings.json
在项目根目录提供了系统配置文件:{project}/.vscode/settings.json,主要参数配置如下:
- 1{
- 2 ...
- 3 "editor.tabSize": 2,
- 4 "editor.formatOnSave": true,
- 5 // eslint
- 6 "editor.codeActionsOnSave": {
- 7 "source.fixAll.eslint": true
- 8 },
- 9 "eslint.validate": ["javascript", "javascriptreact", "vue"],
- 10 // prettier
- 11 "editor.defaultFormatter": "esbenp.prettier-vscode",
- 12 "[javascript]": {
- 13 "editor.defaultFormatter": "esbenp.prettier-vscode"
- 14 },
- 15 // vetur
- 16 "vetur.format.defaultFormatter.html": "js-beautify-html",
- 17 "vetur.format.defaultFormatterOptions": {
- 18 "js-beautify-html": {
- 19 "wrap_attributes": "aligned-multiple"
- 20 }
- 21 },
- 22 // associations
- 23 "files.associations": {
- 24 "*.js.ejs": "javascript",
- 25 "*.css.ejs": "css",
- 26 "*.less.ejs": "less"
- 27 },
- 28 ...
- 29}
代码片段
在项目根目录提供了代码片段的样本文件:{project}/.vscode/cabloy.code-snippets,方便我们快速生成各类代码骨架,目前提供的代码片段如下:
- 1/**
- 2* supported code snippets as follows:
- 3* controller service model route
- 4* atom broadcast event local
- 5* middleware queue schedule sequence
- 6* startup stats test
- 7**/
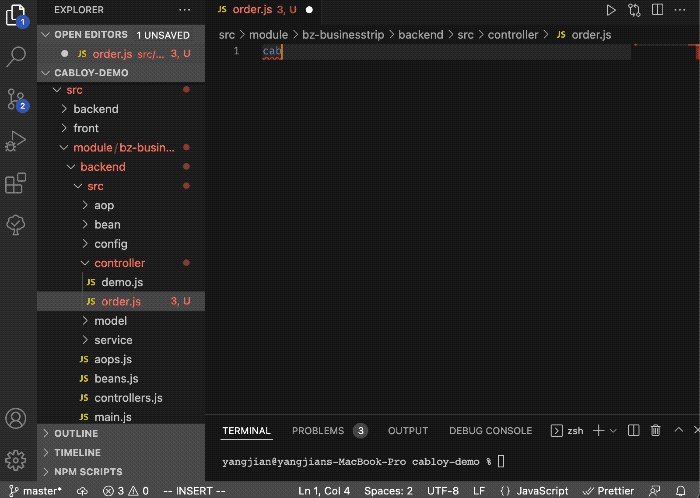
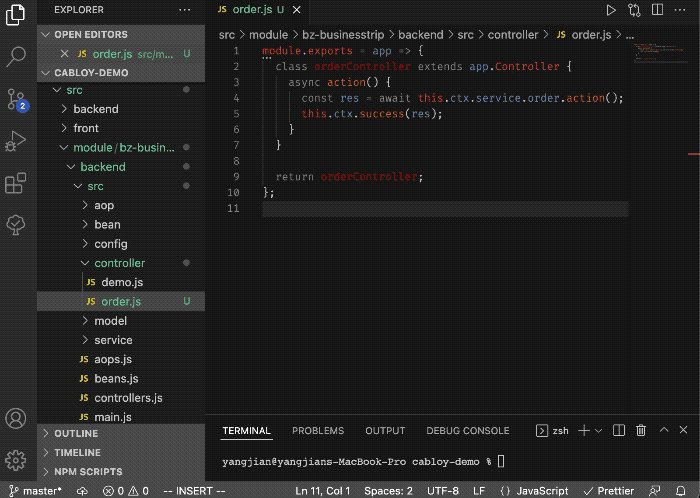
比如,新建Controller可以如下操作:

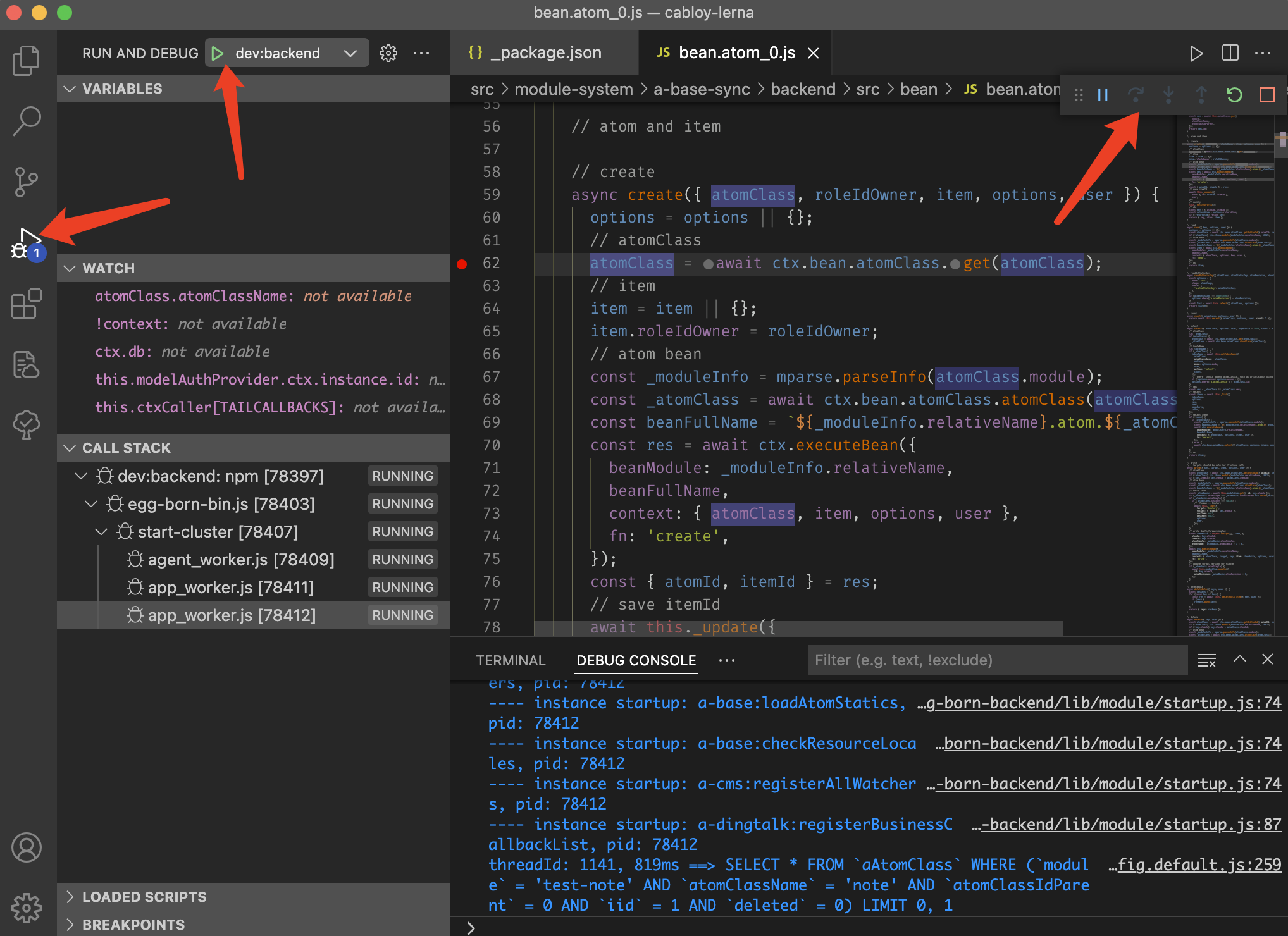
启动与调试配置
在项目根目录提供了启动项配置文件:{project}/.vscode/launch.json,方便我们直接启动后端服务,进入调试环境

字体推荐
1. Courier New

2. Menlo

3. Monaco

4. monospace

评论: