0. 前置说明
0.1 创建项目
在进行后续的开发之前,请确保已经创建了一个CabloyJS项目,在这里我们仍然假定创建的项目名称为:cabloy-demo
如何创建项目:快速开始
0.2 安装业务模块
安装业务模块cms-sitedocumentation
- 1$ npm run cli :store:sync cms-sitedocumentation
为了让业务模块中的测试数据生效,需要执行如下指令:(如果后端服务在运行当中,则需要先停止后端服务)
- 1$ npm run db:reset
由于安装了新的业务模块,需要重新启动开发服务
- 1# 启动后端开发服务
- 2$ npm run dev:backend
- 3# 启动前端开发服务
- 4$ npm run dev:front
1. CMS管理页面
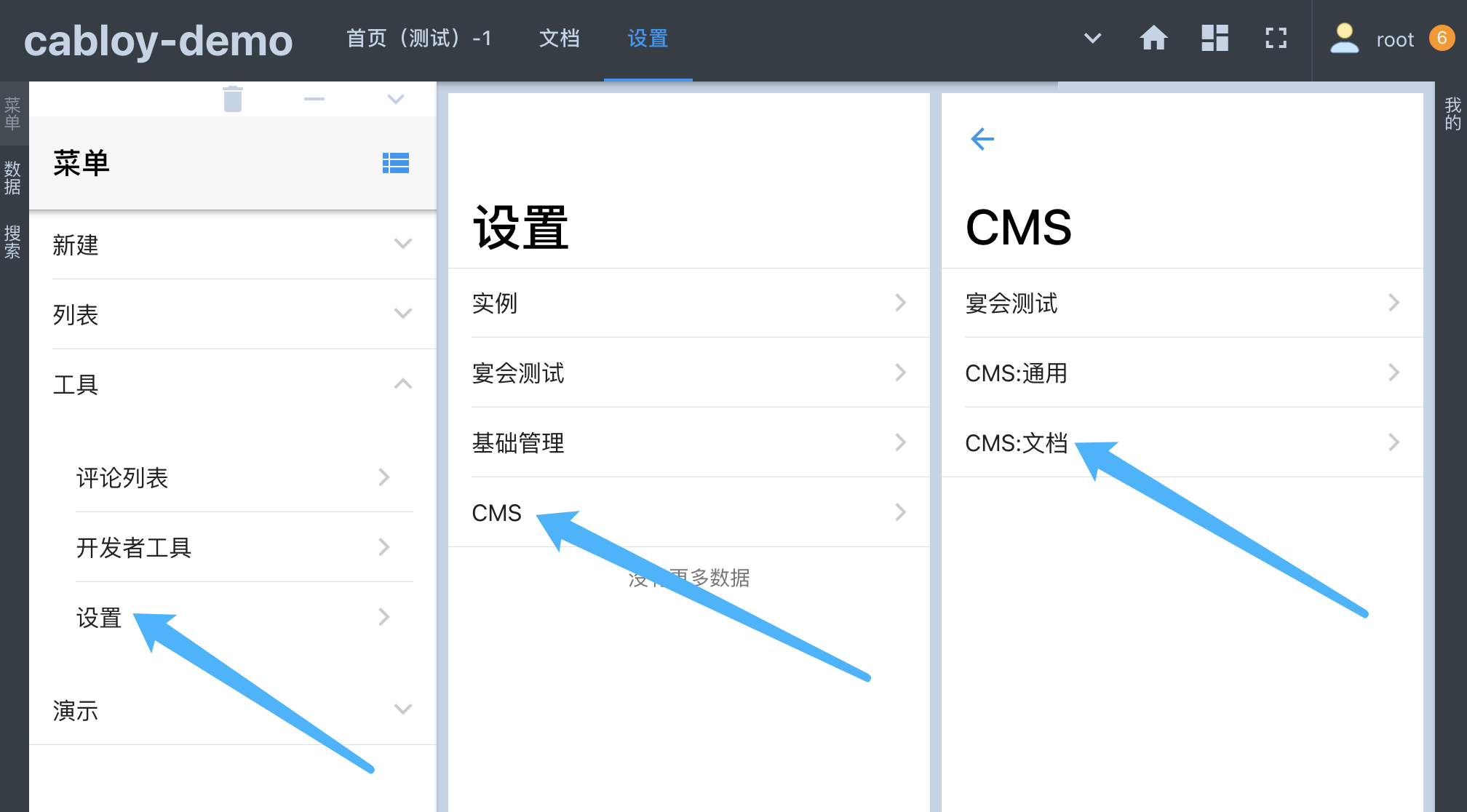
通过菜单工具/设置/CMS打开CMS静态渲染引擎的管理页面

2. 站点配置
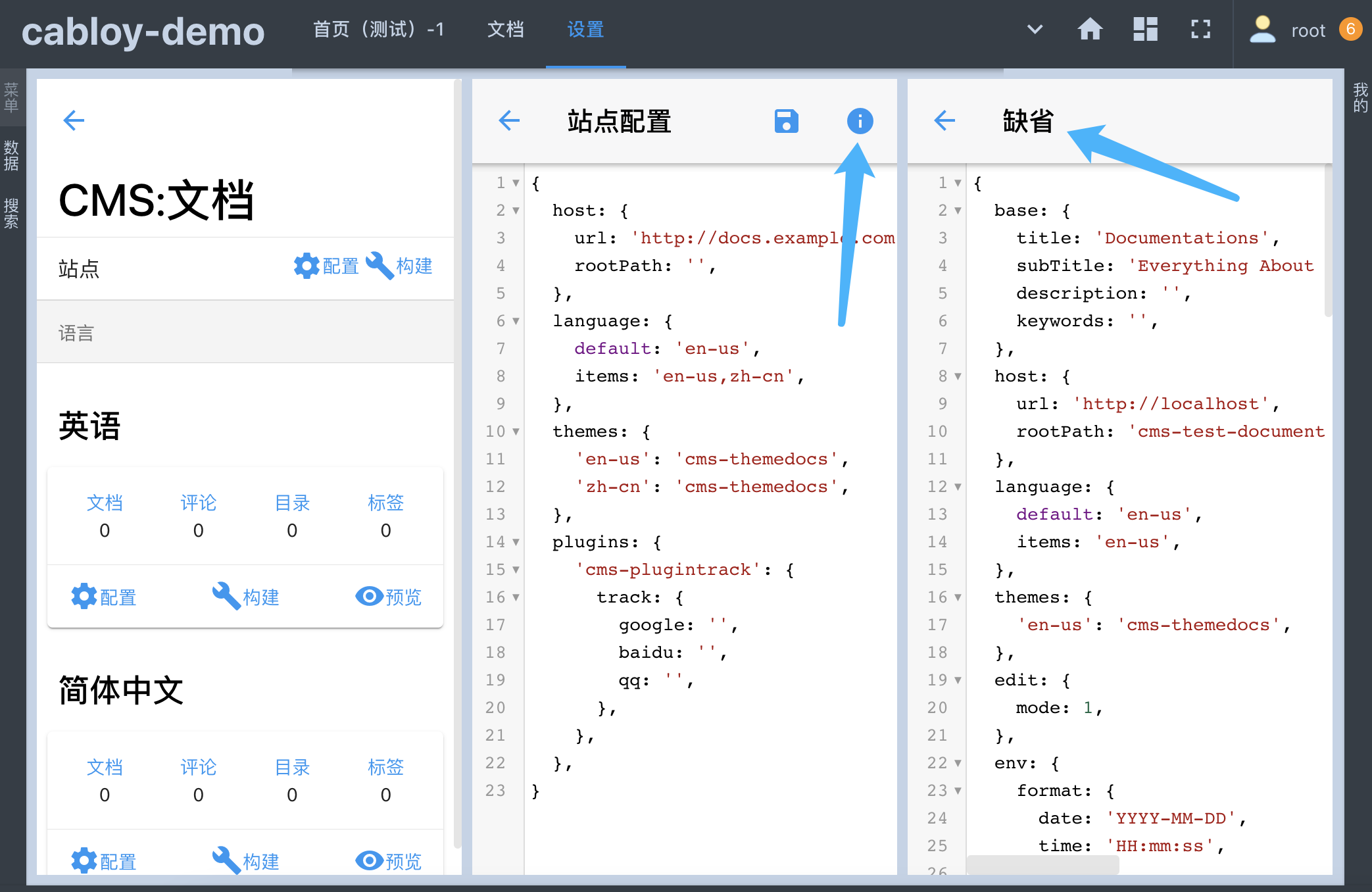
点击CMS:文档,进入配置页面,然后点击配置按钮,在编辑器中输入如下JSON配置:

- 1{
- 2 host: {
- 3 url: 'http://docs.example.com',
- 4 rootPath: '',
- 5 },
- 6 language: {
- 7 default: 'en-us',
- 8 items: 'en-us,zh-cn',
- 9 },
- 10 themes: {
- 11 'en-us': 'cms-themedocs',
- 12 'zh-cn': 'cms-themedocs',
- 13 },
- 14 plugins: {
- 15 'cms-plugintrack': {
- 16 track: {
- 17 google: '',
- 18 baidu: '',
- 19 qq: '',
- 20 },
- 21 },
- 22 },
- 23}
当然,我们一开始并不知道站点配置的规则。没关系,点击右侧的图标!,查看缺省配置,然后把缺省配置拷贝过来修改即可

3. 参数说明
各参数的说明,请参见:博客:参数说明
在这里,我们同样支持en-us和zh-cn两种语言。两种语言均使用相同的主题cms-themedocs。由于这个主题模块也是CabloyJS内置的,因此也可以直接使用。如果是使用第三方主题,请先安装相应的主题模块
4. 语言配置
不同的语言也可以配置不同的参数,配置规则与站点配置一致,在这里我们都使用默认值即可
下一步
接下来,我们再调整一下静态站点的目录结构
评论: