前端代码调试
在命令行终端执行npm run dev:front启动前端开发服务后,就可以直接在浏览器中调试前端代码
后端代码调试
在命令行终端执行npm run dev:backend用于启动后端服务。但是,如果要调试后端代码,我们需要在受控环境中执行该命令,可以有以下几种选项:
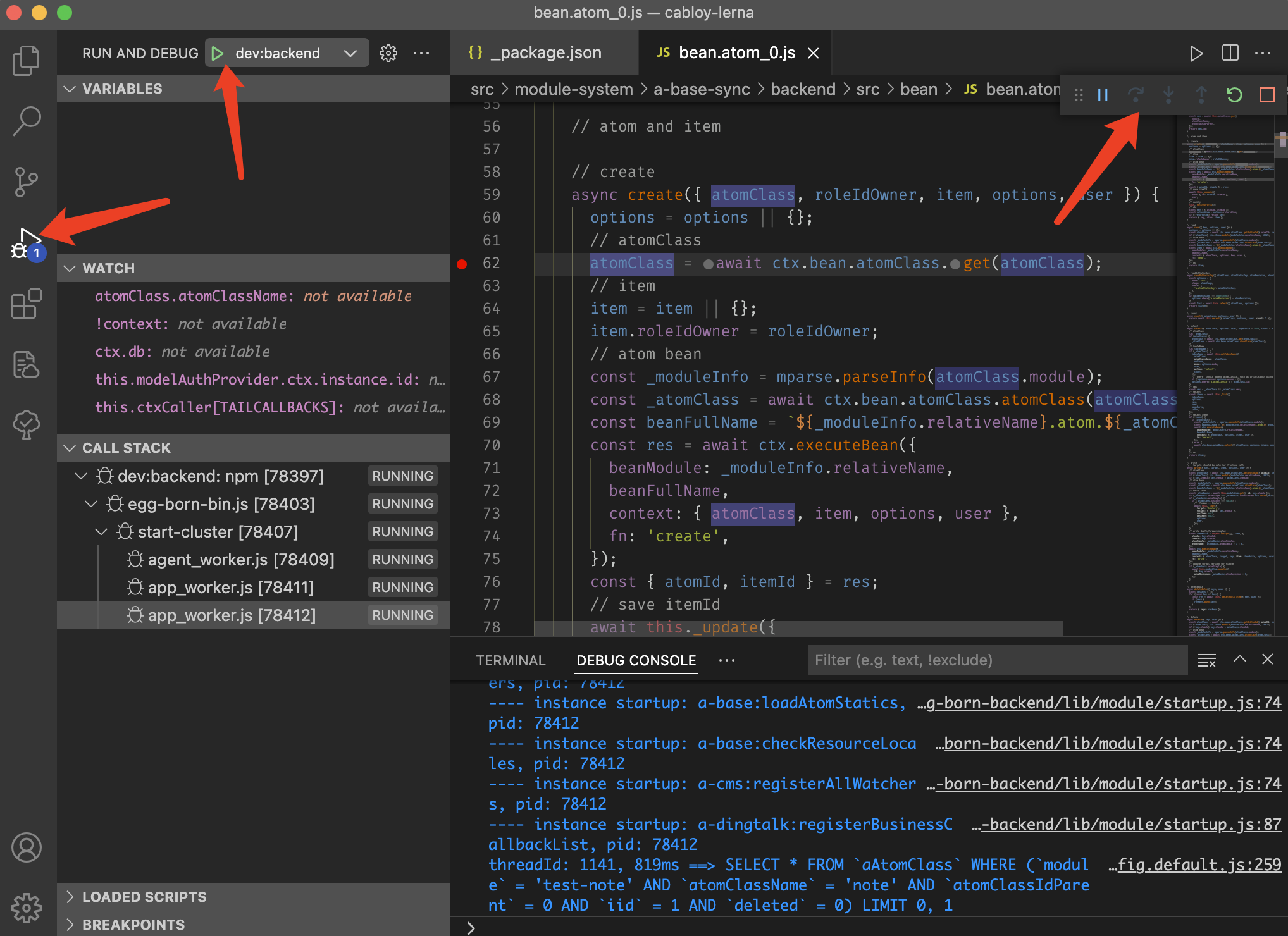
1. VS Code启动与调试配置
CabloyJS在项目根目录提供了启动项配置文件:{project}/.vscode/launch.json,方便我们直接启动后端服务,进入调试环境。参见:VS Code官方插件集与配置

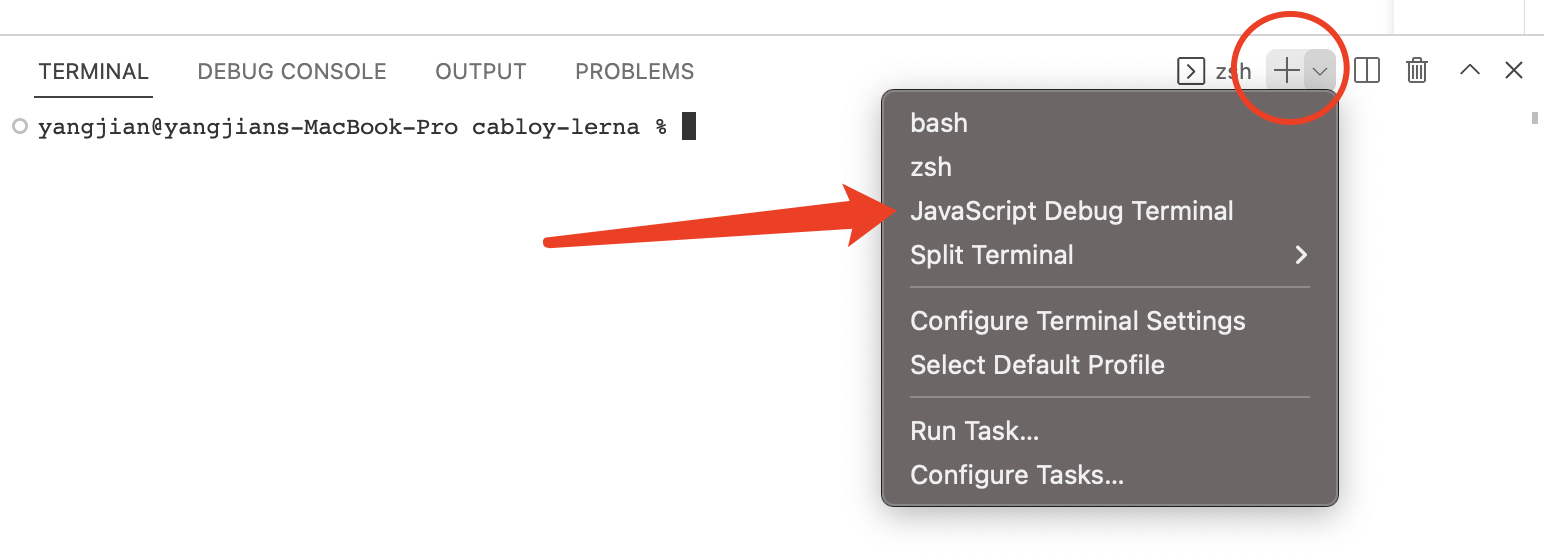
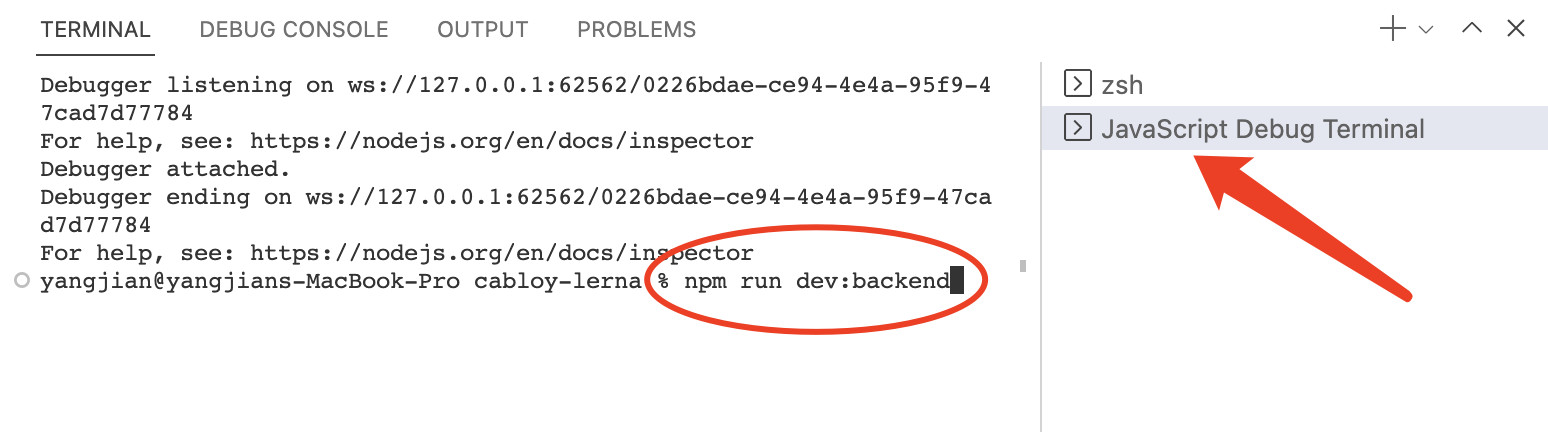
2. 可调试终端
以JavaScript Debug Terminal的方式打开终端,在终端执行:npm run dev:backend


系统源代码调试
基于CabloyJS的模块化体系,CabloyJS大量源码也都是以业务模块为单位进行管理和开发的。这些核心全局模块都默认安装在node_modules目录当中。在模块编译与发布章节中,我们知道了全局模块优先加载dist目录,而dist目录都是编译之后的前端代码和后端代码,那么我们如何进行源码调试呢?
-
答案很简单:就是把
dist目录改名。这样系统找不到dist目录,就会尝试加载源码目录 -
以此类推:
node_modules、src/module-vendor、src/suite-vendor中的全局模块都可以按此方式进行
评论: